The new year 2018 is closer and closer, so stepping into a phase of fresh challenges and new horizons, we would like to look back and remember what the ending year has been marked out with. Here we’ve gathered the collection of trends that won the big place in the web and mobile interfaces of 2017 supporting most of them by designs from the Tubik team.
Functional Minimalism
Quite a big number of mobile applications and websites continued and evolved design solutions based on the principles of minimalism. Minimalist interfaces are characterized with thorough attention to visual elements, not numerous but always transferring a particular message.
Major features often mentioned in terms of the minimalism approach include:
- Simplicity
- Clarity
- Expressive visual hierarchy
- High attention to proportions and composition
- Functionality of every element
- Big amount of spare space
- High attention ratio to core details
- Typography as a significant design element
- Eliminating non-functional decorative elements
Surely, the list can be continued but even the given positions show that minimalism in UI appears to be a user-friendly trend. Applied wisely, it helps to see the core elements of the interface and makes the user journey intuitive and purposeful. Moreover, minimalist interfaces usually look sophisticated and uncluttered bringing aesthetic satisfaction as one of the factors of desirability in UX.

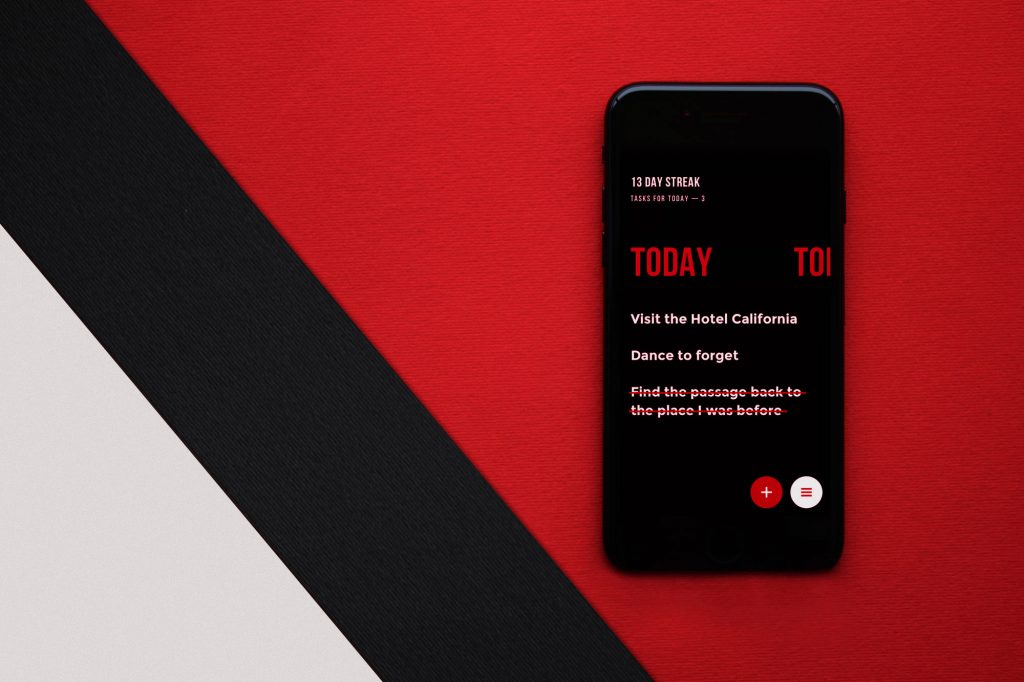
Brutalism
The trend of brutalism in digital design started rocketing last year and got even brighter expressions in 2017. It is often described as a style that aims at breaking standards and predictable design techniques. The websites created in this manner are a sort of rebellion to sophisticated designs with thought-out symmetry and harmony, complex layouts, and accents of aesthetic visual performance. In contrast, brutalism is based on simple and raw appearance, in most cases not loaded with many visual details and sometimes even close to a plain HTML page. Being used thoughtfully for the appropriate goals and audience, it features a high level of originality and gives the unique look to a digital product. It may be liked or disliked, but it is never left unnoticed.
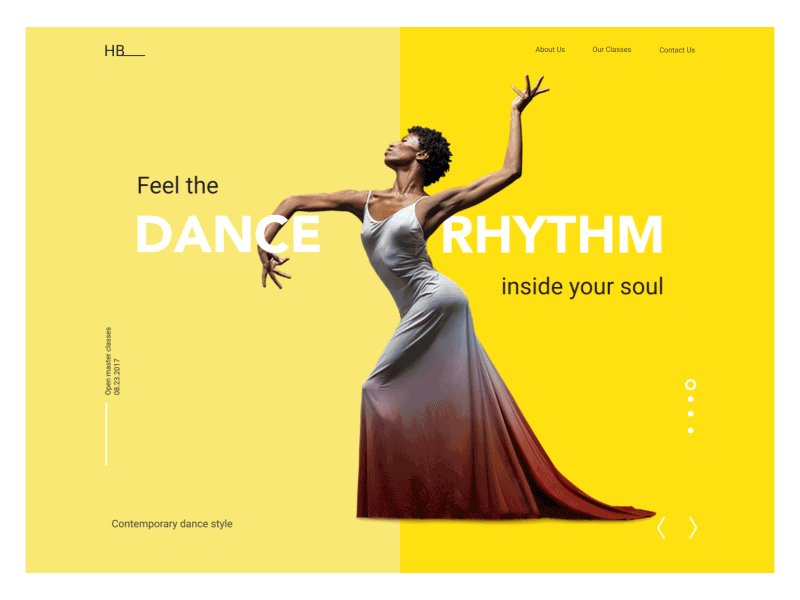
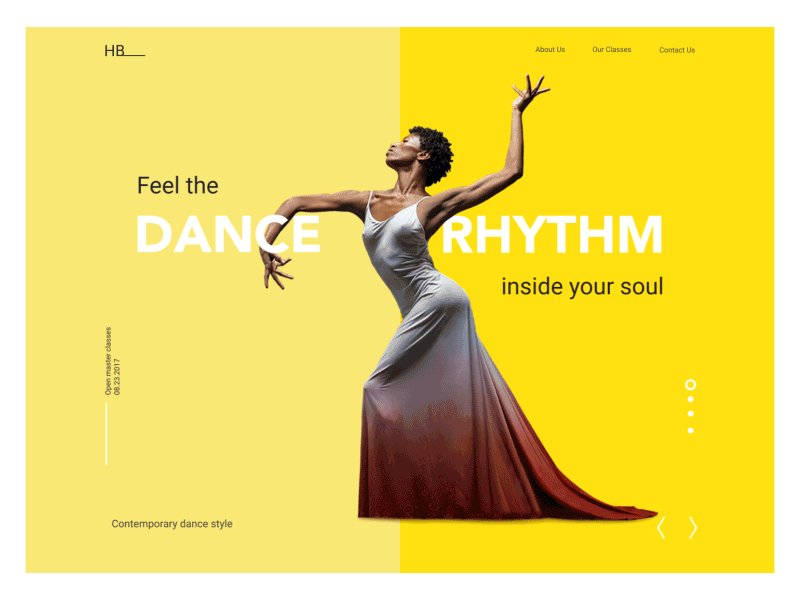
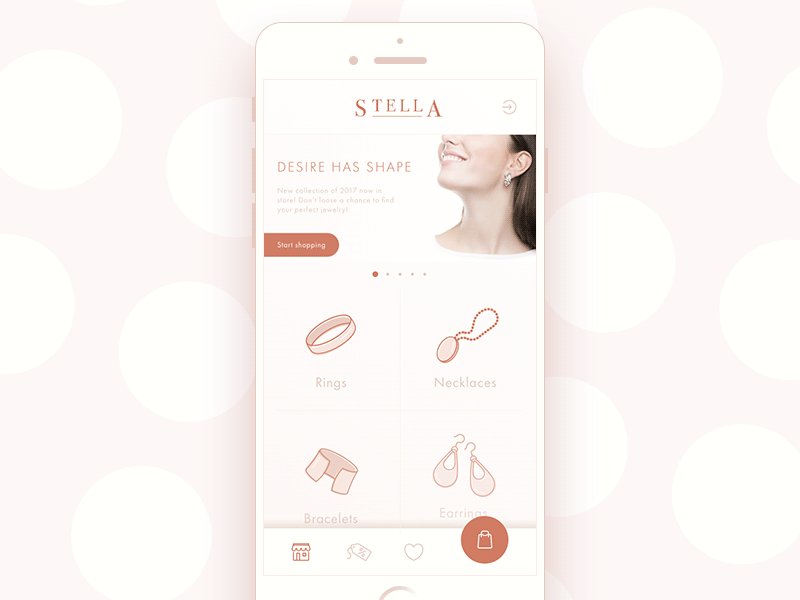
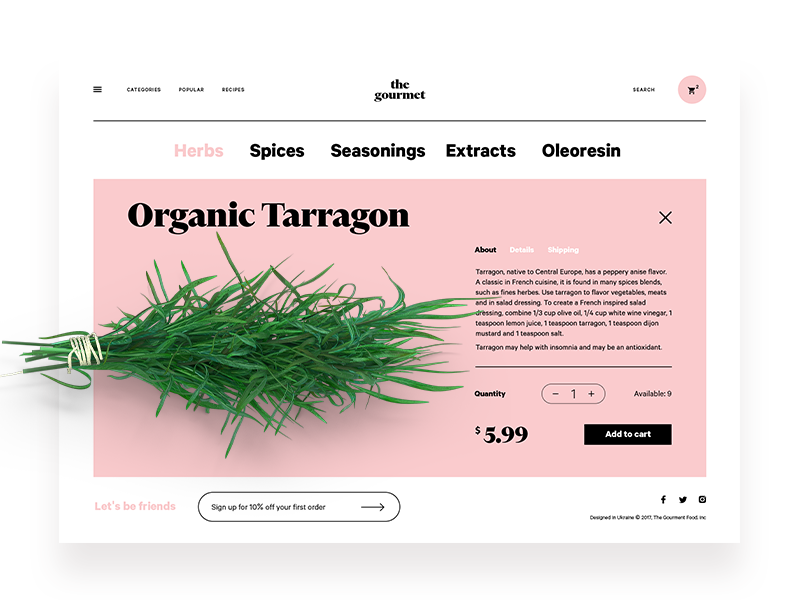
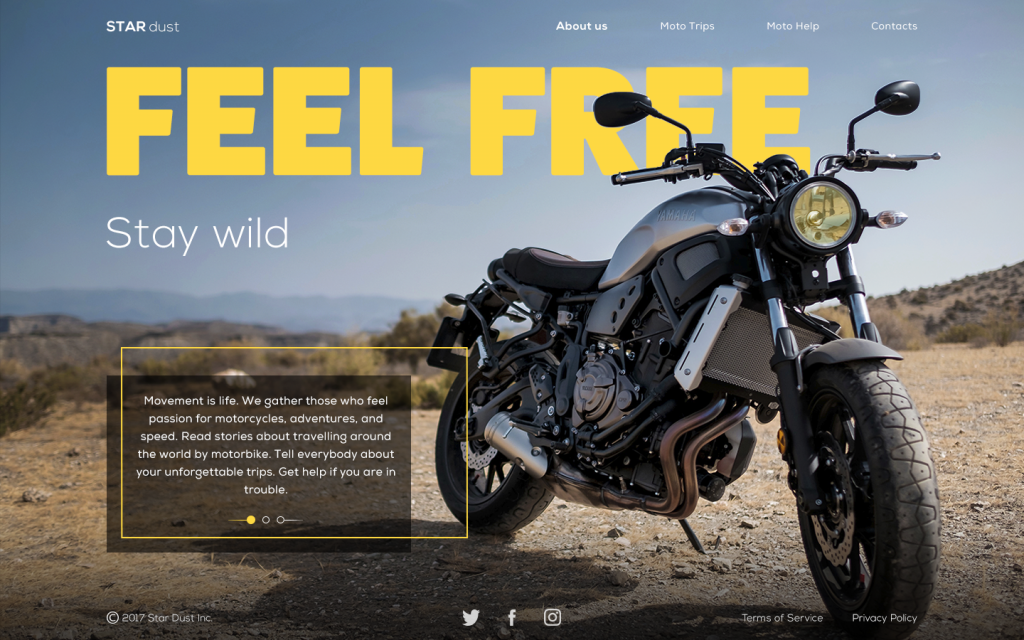
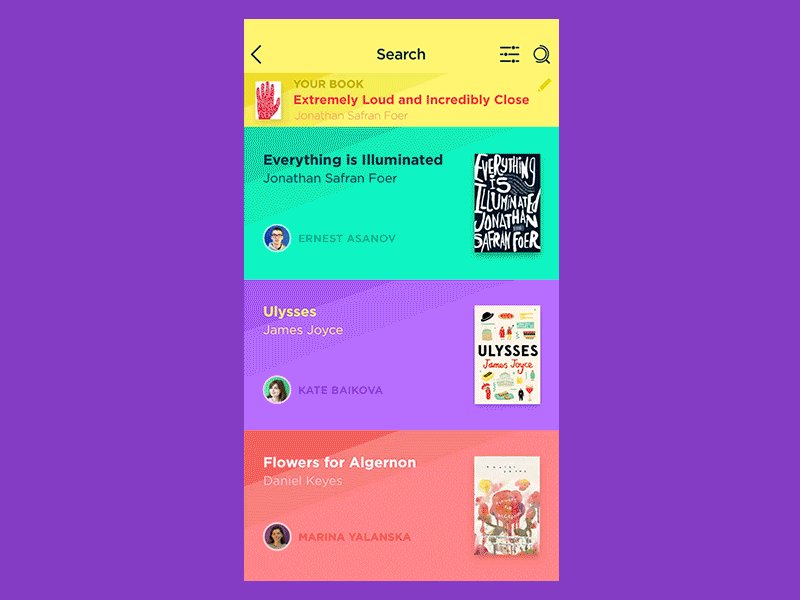
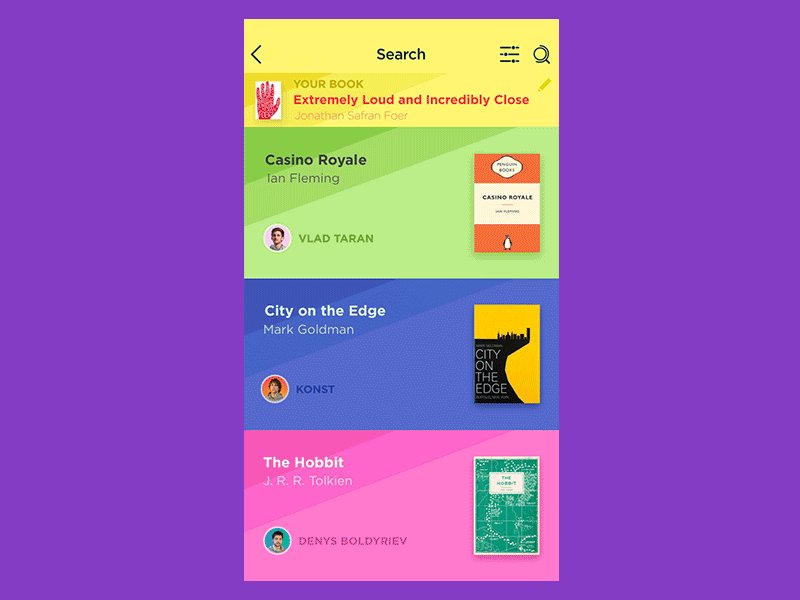
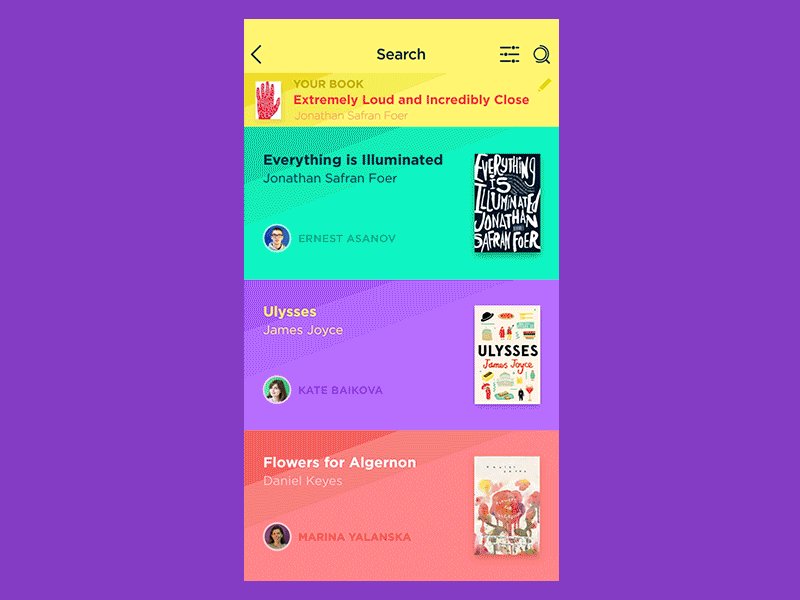
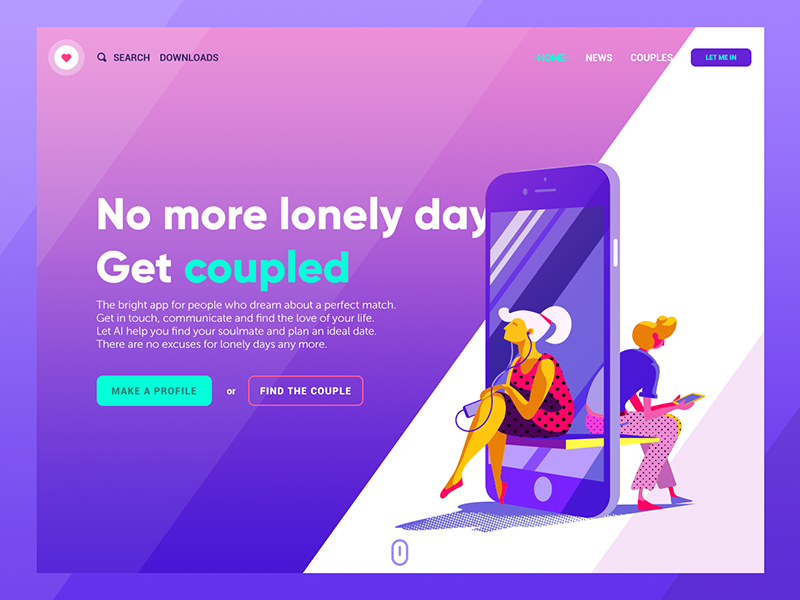
Typography Integrated into Images
Bold and catchy typography also kept its high presence both in web and mobile layouts. This year it got a new breath with a widely spread technique of cutting or inscribing the title keyword or a headline into the visual elements on the page. The approach strengthens the harmonic integrity of the layout elements and makes typography felt tightly united with everything in the interface.

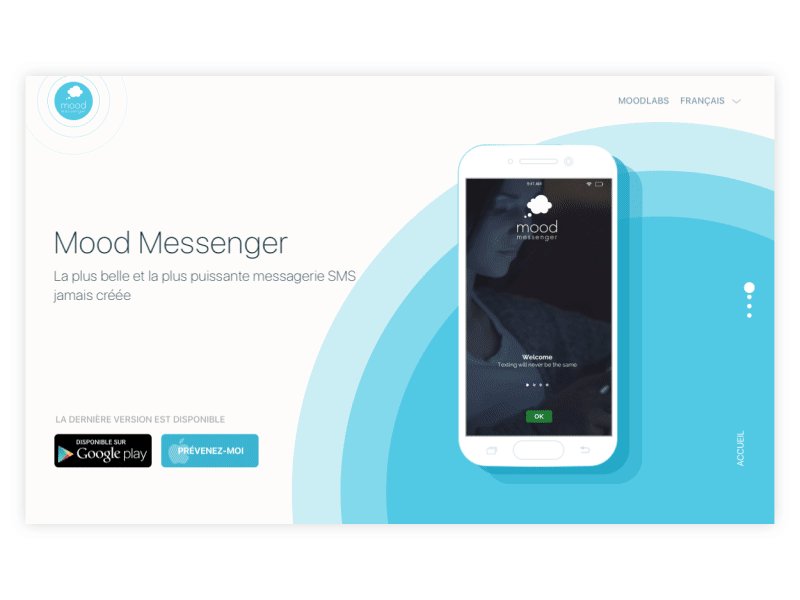
Animated Hero Banners
In web design, hero banners are big images catching user’s attention in the first seconds of interaction with a website. They usually contribute much to the attractive visual presentation of the main content. Hero banners proved themselves as highly effective in setting the mood or transferring the message. Moreover, as well as any other striking graphics on web pages, this is a kind of content that is both informative and emotionally appealing. Prominent hero banners can satisfy multiple goals such as:
- catch users’ attention
- transfer the message visually
- support the general stylistic concept
- set the needed theme, mood, or atmosphere
- demonstrate the core benefits or items effectively.
This year they were often strengthened with original animation breathing life into images and making them even more engaging.

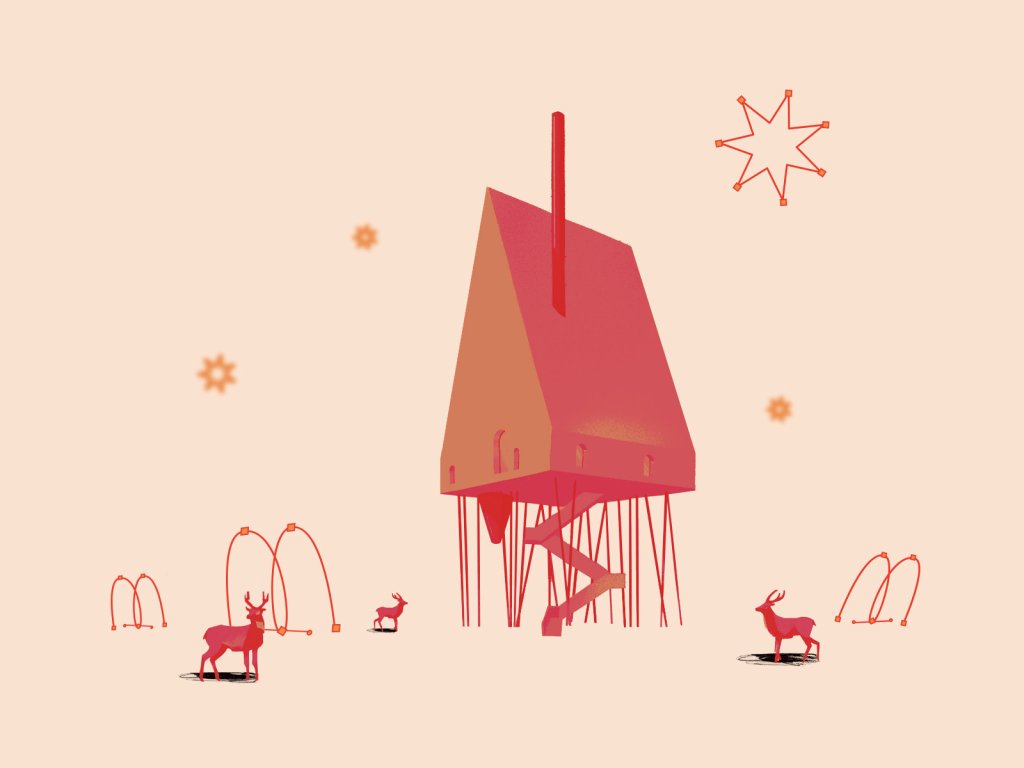
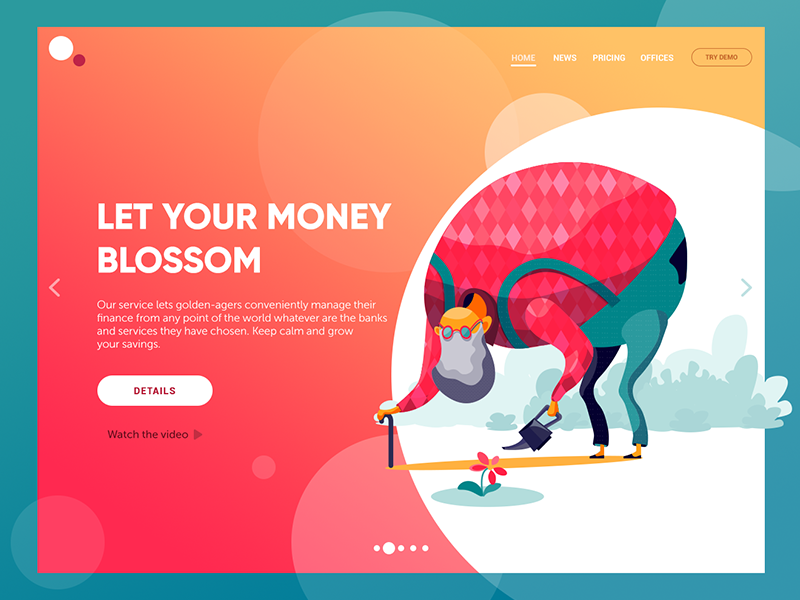
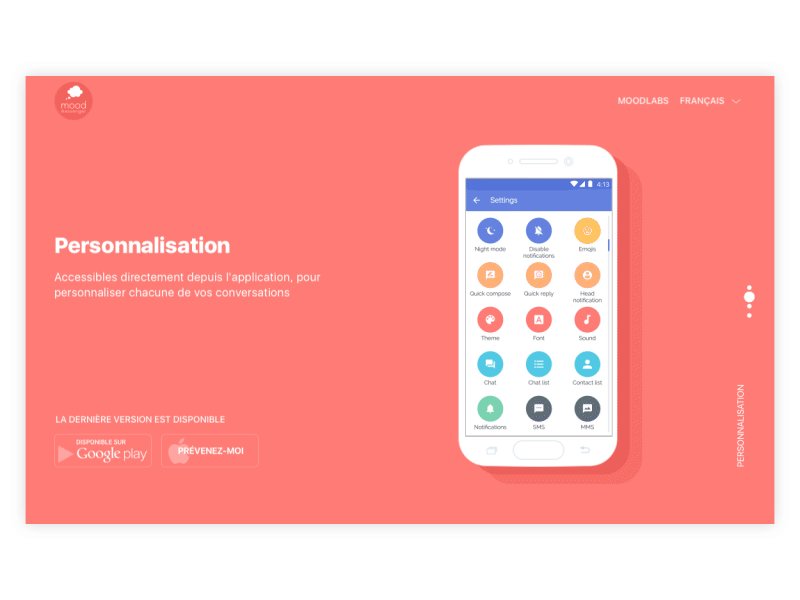
Custom Theme illustrations
Accomplished in different styles and complexity levels, custom illustrations are actively covering more and more space on the web and mobile UI, adding the quick perception of the information and setting the solid ground for originality. Web and mobile interfaces apply custom mascots, icons, and illustrations to enhance the looks of a page or screen as well as boost usability and intuitive navigation. In addition, images improve the accessibility of UX design pushing the limits of perception for users who have natural problems with text recognition such as, for instance, the dyslexic or non-reading preschoolers.
The highest diversity here, perhaps, was featured in theme illustrations supporting websites and apps. They appeared to move to the next level, becoming more complex, sophisticated, stylish, and metaphorical.

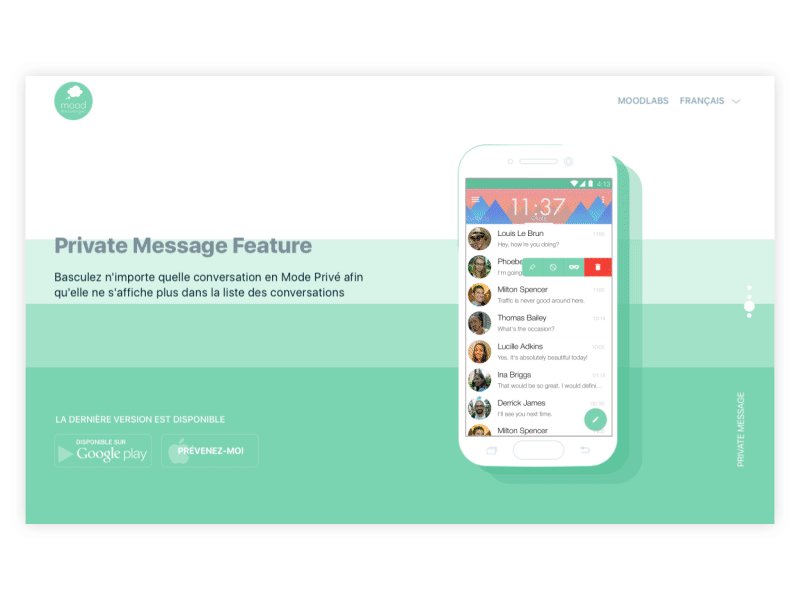
Unframed Layout
Big background images or patterns without any frames have been observed quite frequently in the web interfaces this year. It allowed users to feel the layouts more airy and spacious while the background image deeper and stronger not breaking the interaction with the feeling of boundaries or limits.

Variety of Interface Animation
As well as in the previous year, 2017 didn’t experience any loss in the issue of interface animation. Not only does it add life and motion to the interaction process but also significantly improves usability. User experience becomes more informative and engaging while manipulations with the elements of interaction get more clear and respond to the user in an understandable way. So, this year designers worked well on a variety of buttons, tabs, charts, preloaders, and scroll animations.
![]()
UI-Friendly Branding
2017 could be definitely mentioned as the year of rebranding: a big number of global and local companies, products, and brands changed their logos mostly towards simplification of forms and details. One of the reasons for the trend was striving for better usability and navigability of brand elements as more and more businesses competing for a higher online presence. So, both new and redesigned logos were created to be more UI-friendly and effectively perceived on a variety of digital devices and layouts. Furthermore, animated logos became trend-making symbols more interactive and strengthening brand awareness.

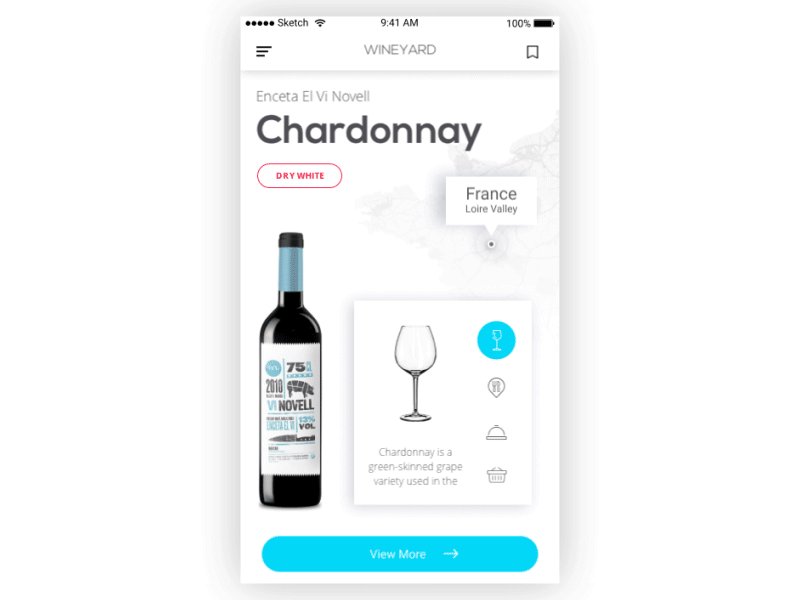
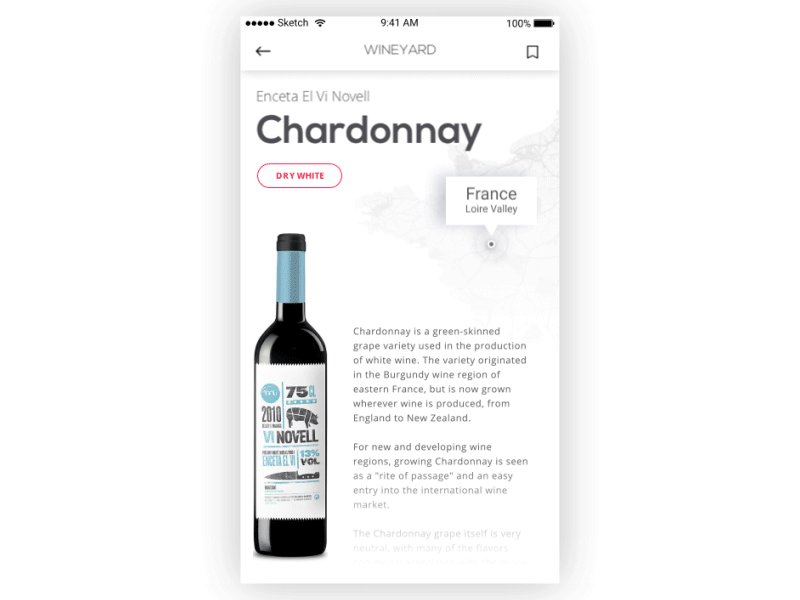
Monochrome UI
The growing interest in minimalistic design for maximum functionality resulted in a considerable presence of monochrome UI solutions. These layouts usually look stylish, harmonic, and non-distractive. However, designers have to invest much time and effort to make them not boring while the core elements of interaction instantly visible.

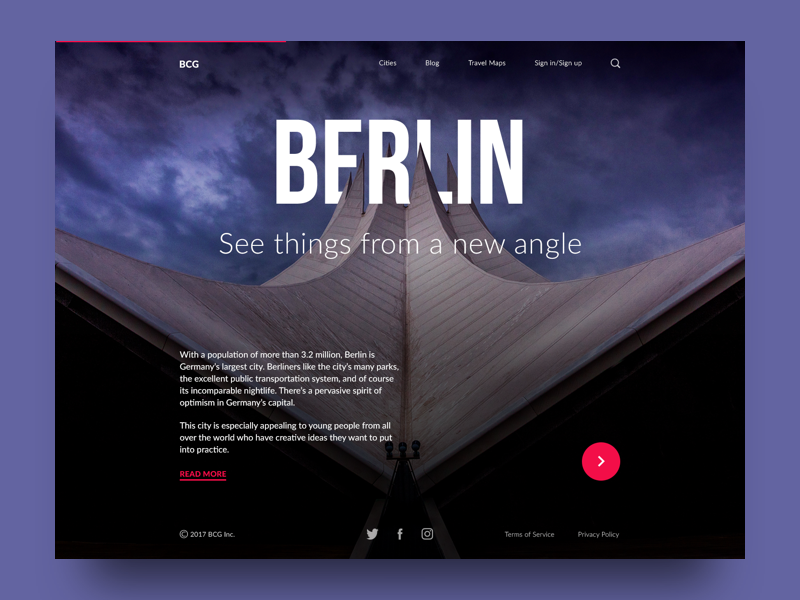
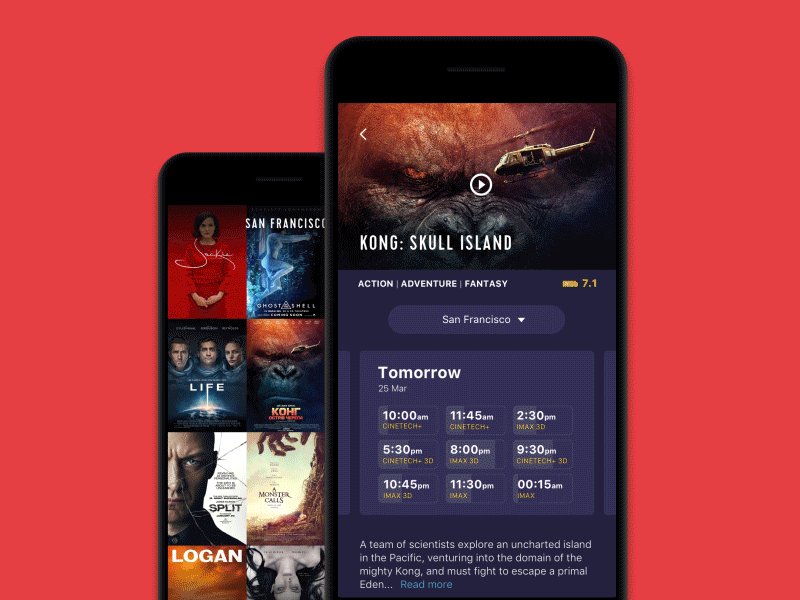
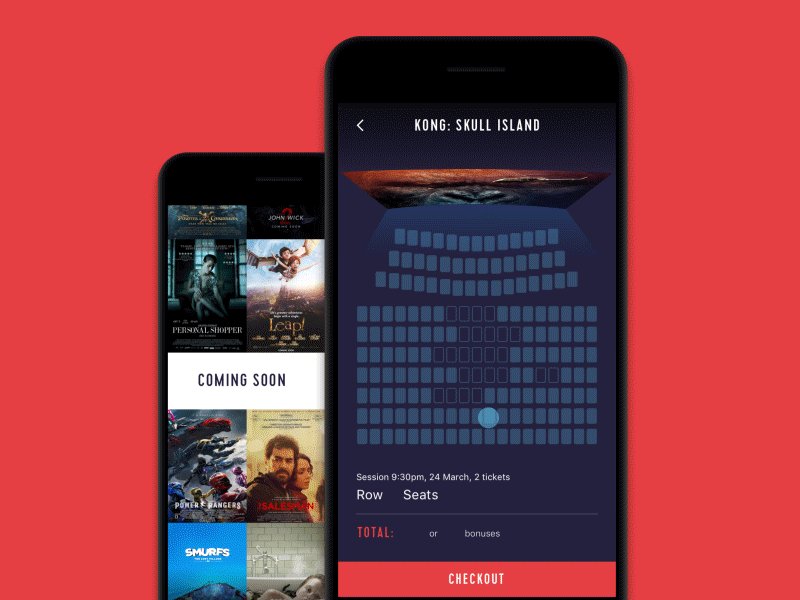
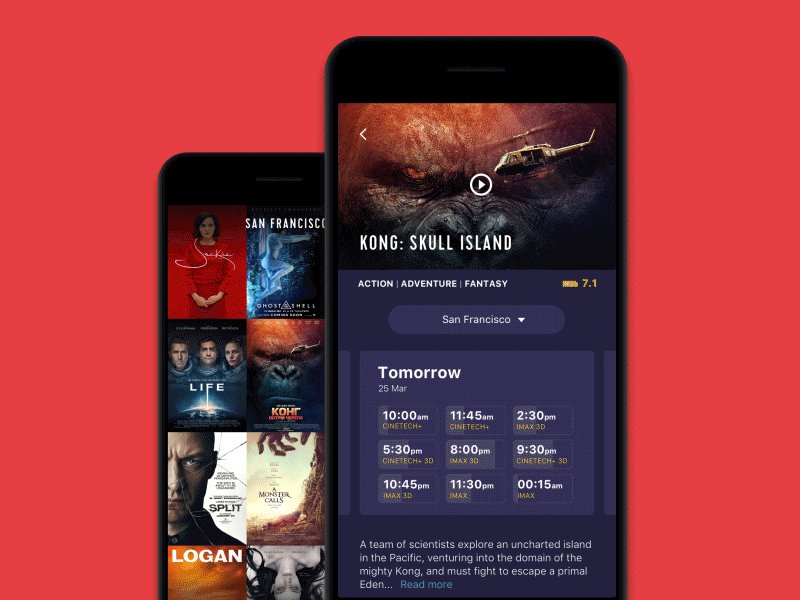
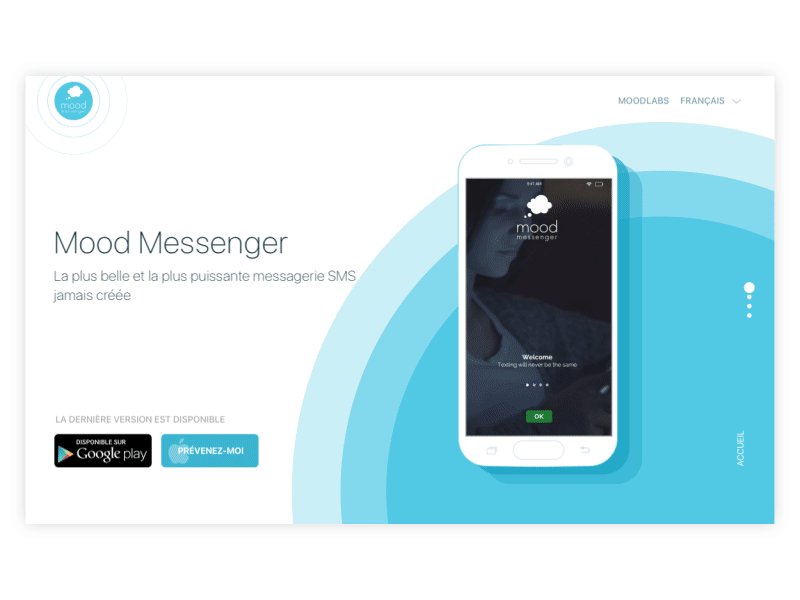
Progress of Dark Backgrounds
Mobile and web interfaces applying color palette with dark background have not only saved but also grown their presence. In particular, they are often applied in digital products based on visuals rather than copy. Dark backgrounds are traditionally associated with grace and prestige, they deepen the perception of images and can make the interface less contrast and more natural to see in different environments. Moreover, this approach now corresponds to preferences and expectations for quite a broad target audience who like this style.

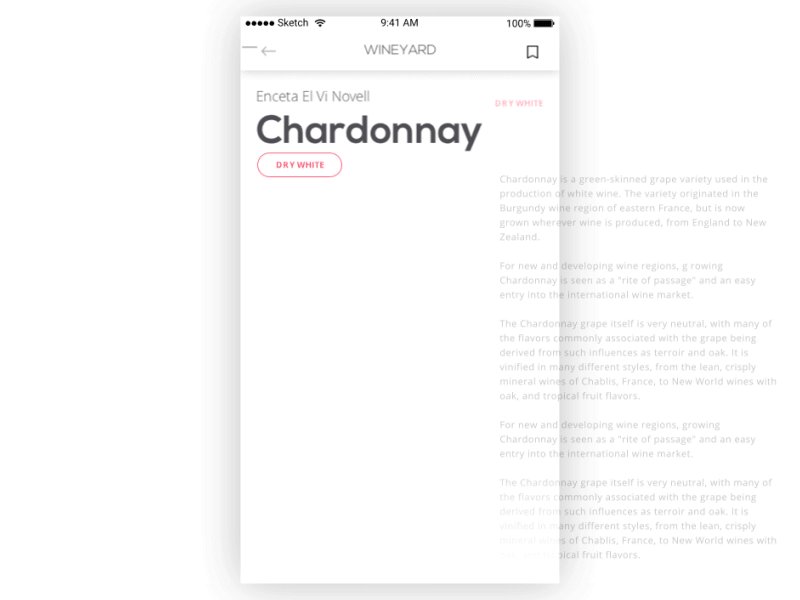
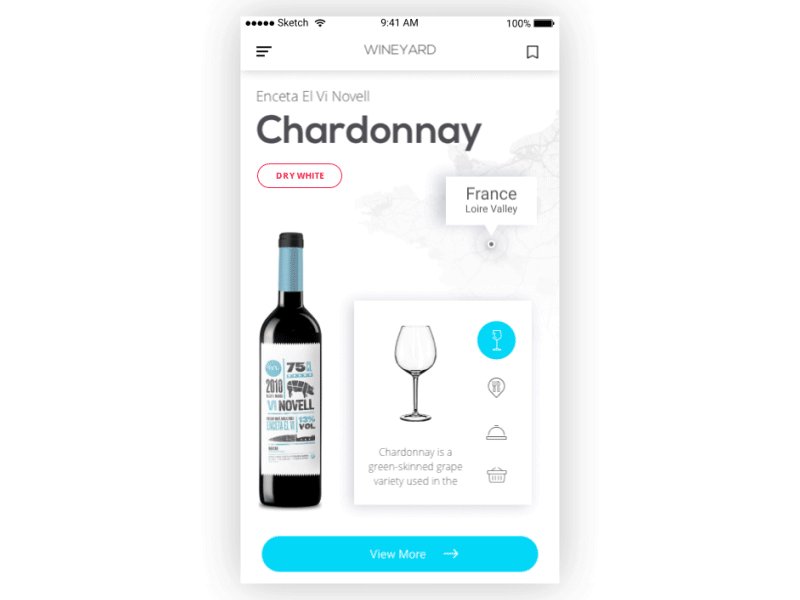
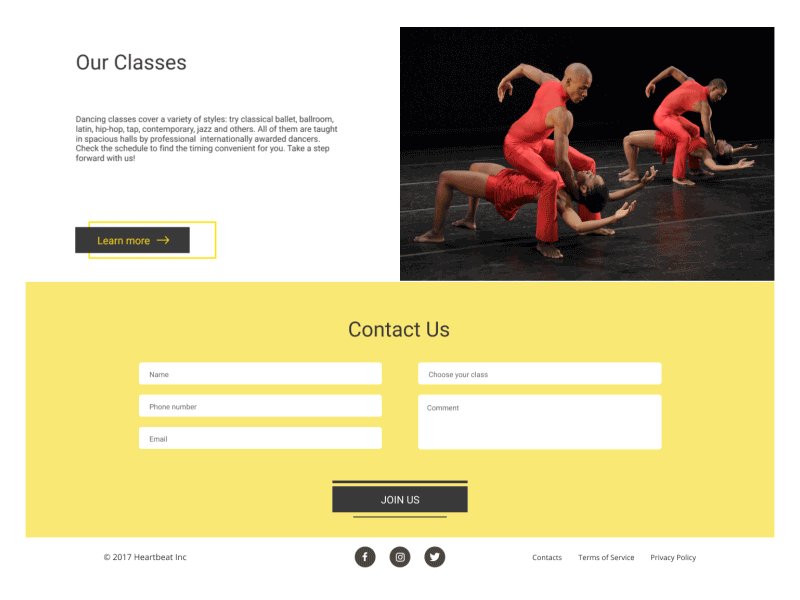
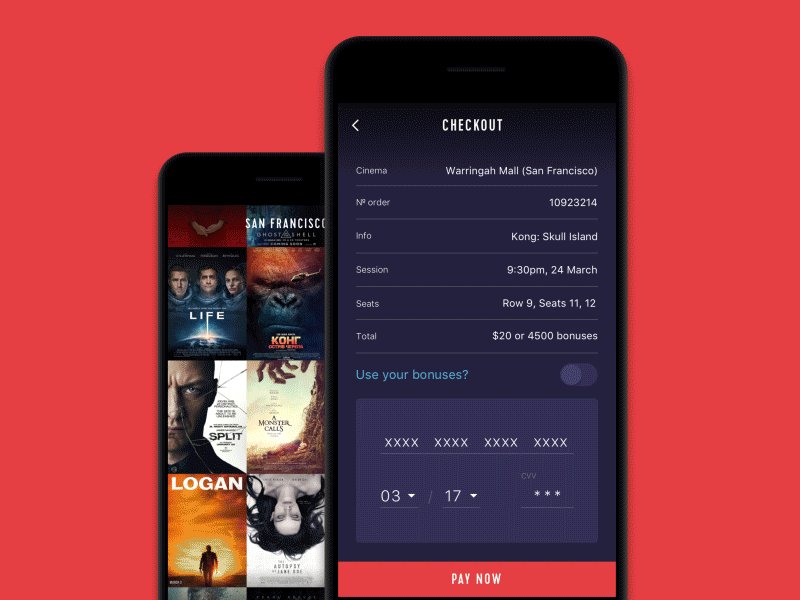
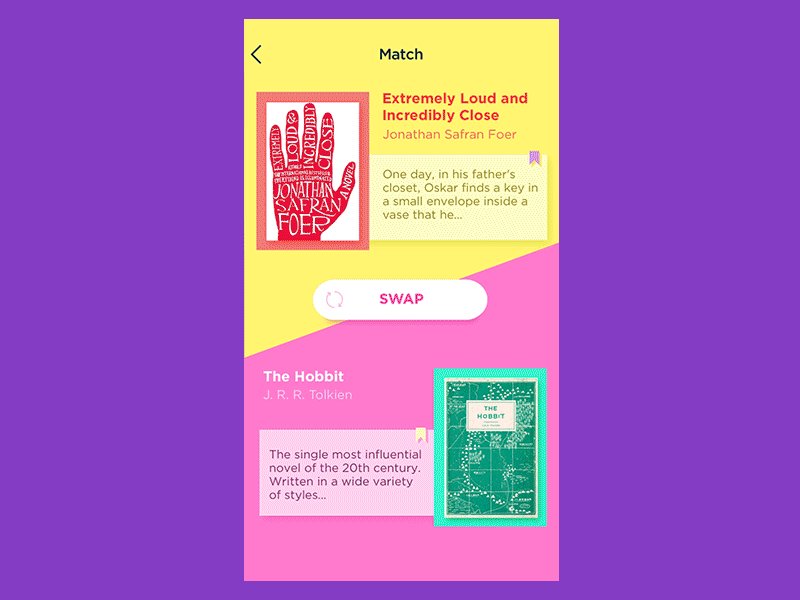
Light Space for Copy
Another trend got especially popular for interfaces based on the dark background scheme. It featured one more approach to proper readability in them which is often the issue of debates: applying boxes or spaces with a light background for core data blocks, designers solve this problem and add elegant contrast to the screen or page.
![]()
Sophistication and Contrast in Fonts Choice
With numerous new fonts created around, user interface designers have a broad field for creative experiments. Today typography is seen as not just the means of communication and sending a message to the user but also an integral part of all the design concepts. So, professionals pay much attention to the choice and combination of fonts. This year we experienced new approaches to setting contrast with serif and sans-serif fonts making them work for strong visual hierarchy and appealing beauty of the interface.

Experiments with Grids
With over a billion websites coming into play, designers have to be more and more creative to make them both attractive and original. So, experiments with the grid also won their place in the list of general design trends of the leaving year. The custom grid is the way to save the feeling of harmonic layout and placement of the elements with a higher level of flexibility and originality. However, this sort of creativity requires thorough research while the effective result often comes via several iterations tested and analyzed in terms of usability and visual perception.
Variety of Landing Pages
No doubt, this year landing pages have witnessed the new lap of their development and diversity. Businesses and social projects tend to use them regularly for effective presentation of special services, sales, offers, or issues striving for focused user’s attention. Landing pages also have proved themselves as an effective method of promotion for native mobile apps. Based on user and market research as well as testing, they can be defined as a user-friendly trend, providing necessary information and interactions in a clear and accessible way, saving users’ time and effort. From a business perspective, they also work well, giving companies a flexible tool for original and effective communication with better targeting.

Creative Parallax
With more accessible and improved tools for motion design, scroll animation saved its positions of broadly applied technique both for web and mobile. Creative and original parallax enhances scrolling experience making it natural for the human eye and adding grace for such a basic operation.

Promo Videos for Web Marketing
Different types of promotional videos were boosted to appear on screens and pages. No wonder they serve efficiently for marketing goals and increase brand awareness. A creative and catchy video is a good way of attracting customers’ attention and the proven method of informing them quickly and brightly. A video activates several channels of perception — audio, visual, sound — simultaneously, and enhances them with the power of storytelling. All the mentioned factors tend to make the presentation via video strong and memorable especially if based on high-quality graphic design and animation. People are daily overloaded with tons of information of all kinds, so most of them aren’t ready to devote much time to learning about products or services, especially the new ones. In these conditions, videos have become the way of communication which is dynamic, informative, and attractive. However, the issue of loading speed for a webpage moves forward and should be tested carefully for different devices.
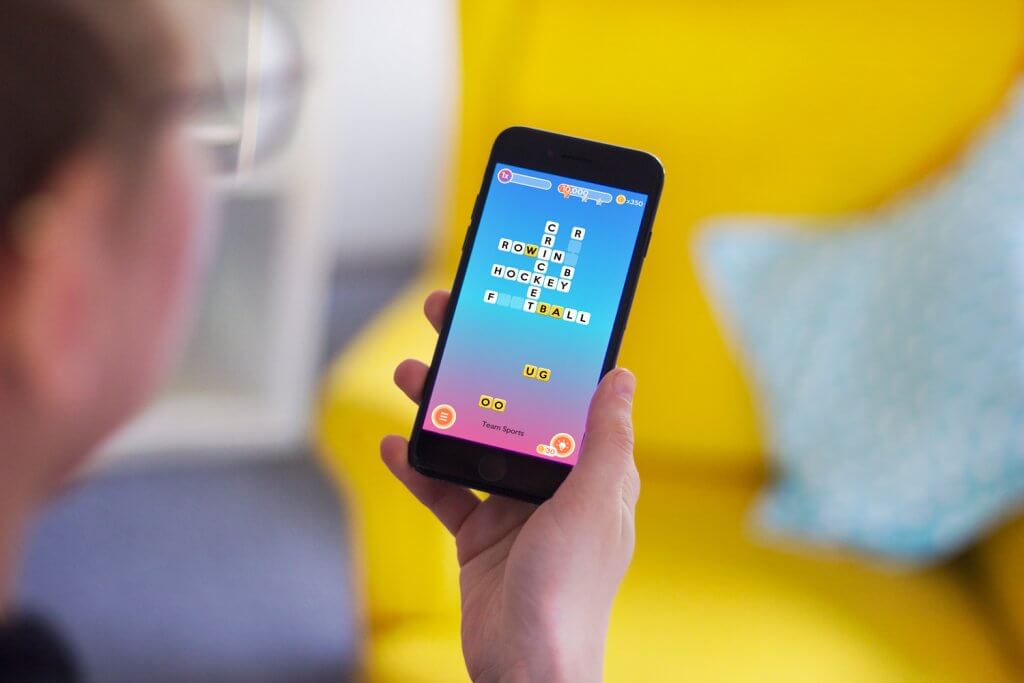
Gamification Mechanics Supporting UX
This year has witnessed a growing interest in gamification applied in a variety of interfaces, not only for entertainment but also for utilities and business products. In the tech world, the word “gamification” stands for the technique of exerting game mechanics into the non-game environment, such as websites and mobile applications. Challenges, rewards, points, badges, leaderboards, and other stuff of this kind help designers to think over the ways of effective user motivation and retaining.

Boxes and Cards as Layout Elements
One more trend in the UX design of 2017 moved around the diversity of cards and boxes in web and mobile layouts. They played their essential role in setting visual hierarchy and making the pieces of information quickly scannable. Moreover, they successfully contributed to the general harmony and shapeliness of a page or screen.

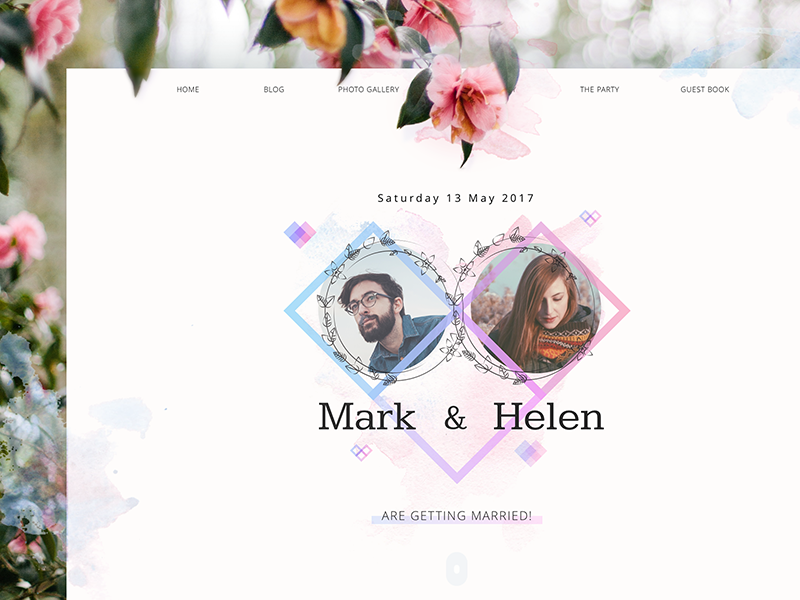
Geometric Elements as a Part of Style
Supporting the previous trend, geometry vibes got featured in many interfaces this year. A variety of simple and complex shapes, patterns, lines, and curves has been found in numerous design solutions on both traditional and innovative combinations.

Experimental Color Palettes and Combinations
The trend of color probes hasn’t lost its popularity, bringing out new original combinations. No wonder, color is one of the most powerful ways to add quickly perceived message and mood to an interface as well as make it look original and attractive. Anyway, effective color experiments are not just pure creativity: even the most creative and surprising combinations are based on the knowledge of color theory, color psychology, and virtuosity of user interface designers.

No Lorem Ipsum
This year has continued the increasing attention to content quality and performance. In user interfaces, content and design and interconnected: creators have to make them successfully support each other instead of fight for users’ attention. That’s why today more and more designers prefer real content instead of well-known Lorem Ipsum, even in cases of initial ideation for design concepts. It gets designers, clients, and content makers closer to real experience and natural feel of interactions.

No doubt, 2017 was the year of diversity in interface design – and this can be called one of the most user-friendly trends. Every day millions of users, having different tastes and preferences, various favorite styles and characters, particular feelings of what is comfortable and looks nice for them, use simple and complex apps and websites as a part of their routine. The more variants of looks and features will be designed, the wider range of diverse options that endless global community of technology users will get to find the one which fits their specific needs and wishes. Anyway, soon we’ll see what the next year will bring out and what new creative challenges it will set for UX designers.