This post continues our set of case studies. In addition to previous cases on designing the logo and working out the user experience for a mobile app, we would like to present the one on animation design.
Nowadays animation has a lot of various functions from highly practical to purely decorative ones. The animation we are analyzing this time is thematically decorative. This is the piece of motion graphics developed by our animation guru Kirill as a rebound on Easter and spring icons created by Arthur Avakyan.

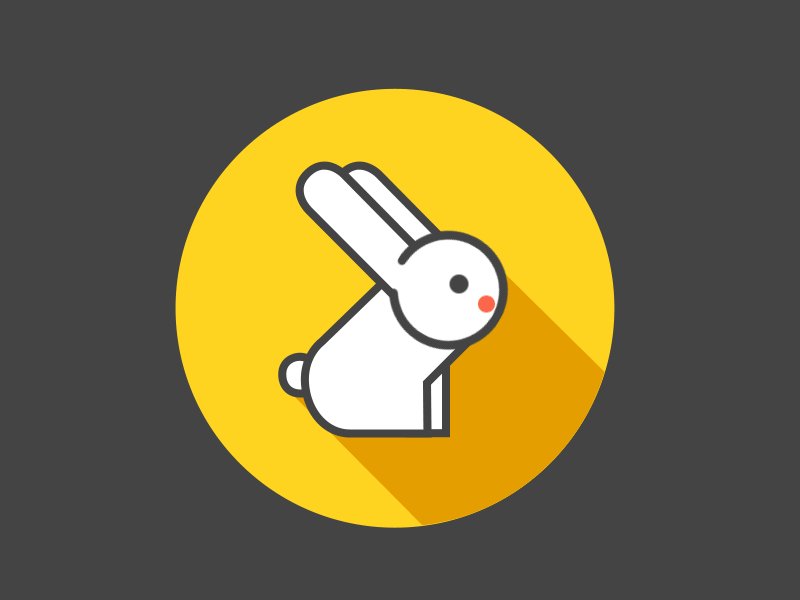
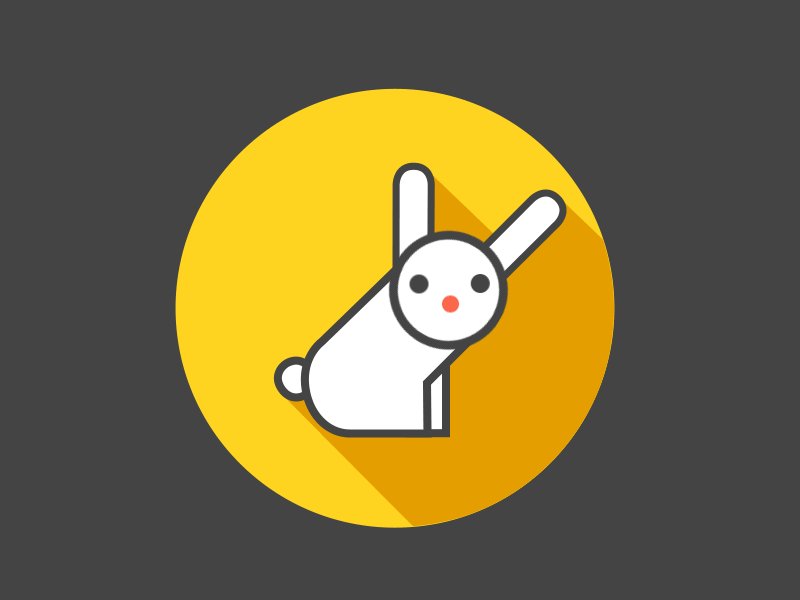
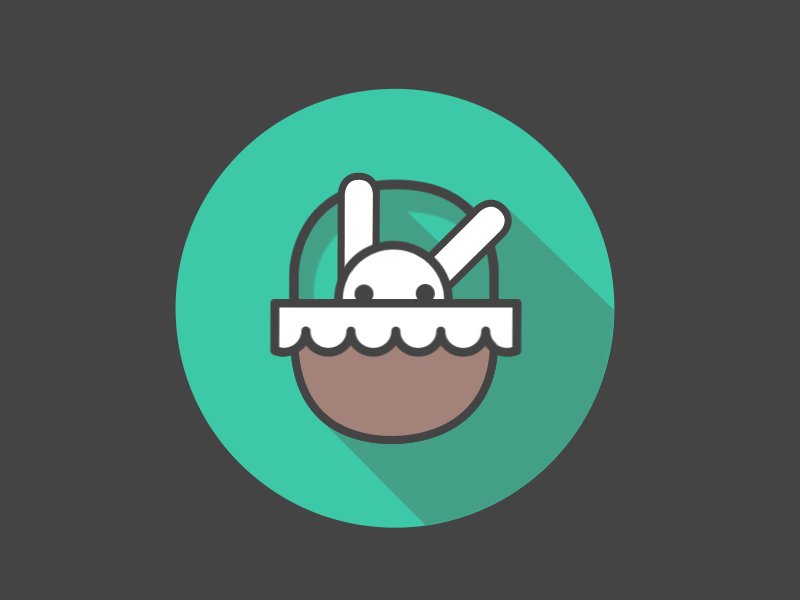
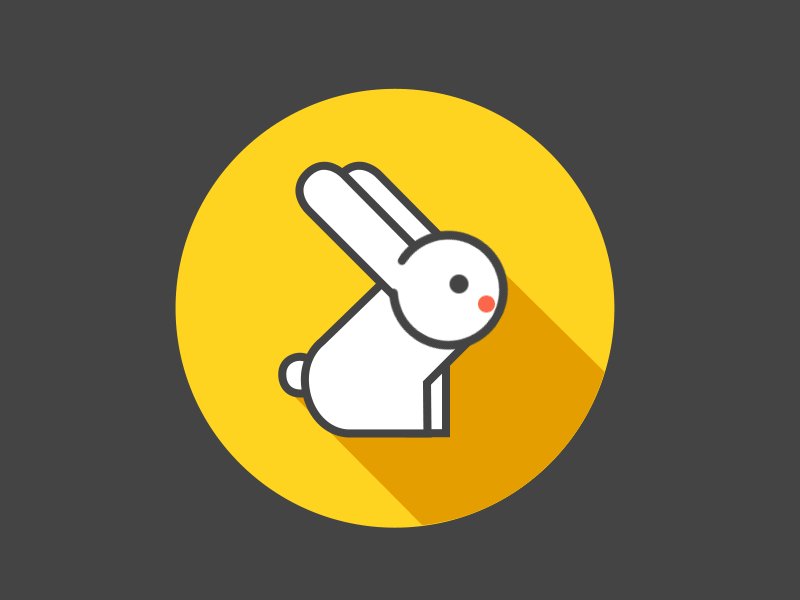
Animation based on Easter icons
![]()
The set of Easter and spring icons
As well as the icons, the animation piece is the product uniquely created by Tubik Studio at all the stages.

Kirill and Arthur working together on the animation of original images
Task:
Creating a piece of animation applying specified tools with the aim of promoting the icons set.
Tools:
Adobe Illustrator, Adobe After Effects
Process:
The idea of the animated shot was based on the set of Easter icons by Arthur Avakyan. Inspired by their style, the designer for Tubik Studio Kirill decided to choose two of them as the material for a motion design sample. The work had not only decorative and entertaining but also promotional aims as it was going to become the animated versions to present the icons as the product for buyers. Somehow, it was not the usual work as the designer wanted to combine the idea with practicing the Shape tool of Adobe After Effects.
It should be mentioned that earlier the animations for the studio works were created in Adobe After Effects through the traditional way of splitting up the image into separate elements and than manipulating them in After Effects. Despite a lot of positive features, this way of processing images for motion graphics has an important practical disadvantage for complex projects: the elements, which are manipulated, are raster and therefore they are badly sensitive to changes of the shape and/or size.

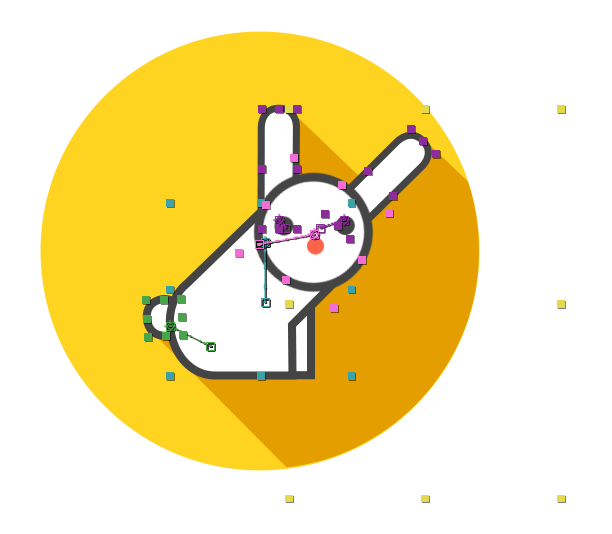
Splitting the original images into raster elements for manipulation in Adobe After Effects
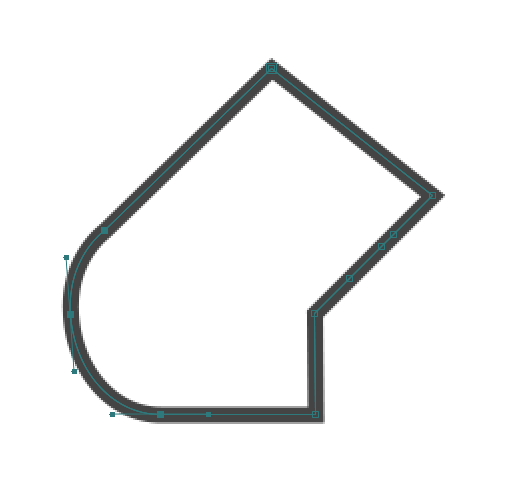
So, this shot became a kind of an experiment because the designer made it the first serious work using the After Effects tool called Shape. This tool is highly functional and allows designer to change shapes and transform images and elements in a smooth and fine way with the opportunities of sophisticated adjustment.

Kirill concentrated on creating animation



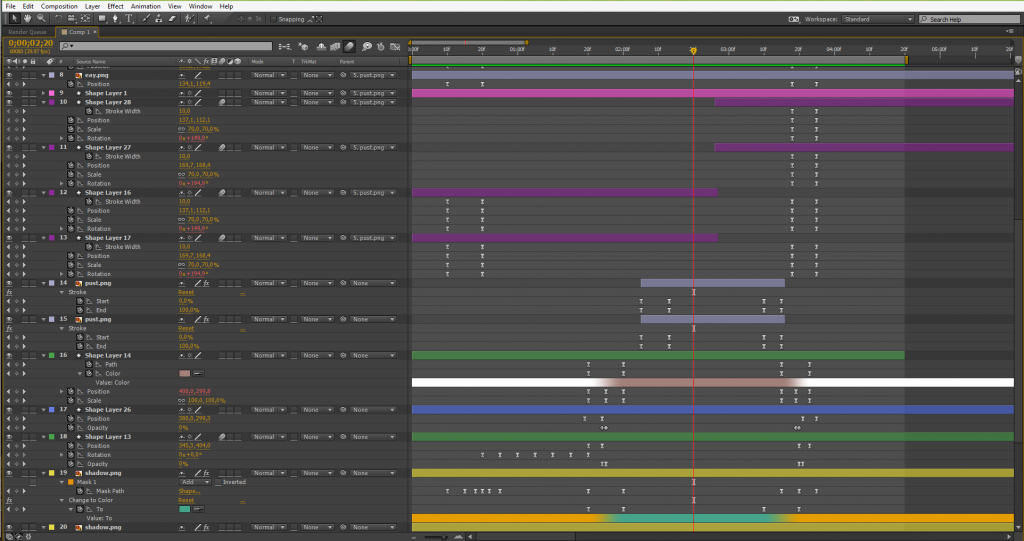
Processing the images to create the animated shot
One more essential thing about Shape is that it makes it possible to create a dynamic shadow that is natural, lively and corresponds to the movements of the objects. It can be seen in the animation presented. This time work with a dynamic shadow was much simpler due to the Shape tool. It provides designers with a higher level of functional abilities for creating more complicated and interesting motion graphic works.

Creating a dynamic shadow makes animation lively
Easter piece of animation was the first work fully based on After Effects Shape and this shot gave the designer a chance to feel all its advantages. Since then, Kirill has been actively applying Shape working with animation for interfaces which nowadays is included in the list of top practically useful motion graphics.
Major benefits of the Shape tool to be mentioned are the following:
- it gives more additional features than PNG
- it provides automatic processing and adjustment of changes during manipulations with an image
- it gives the significantly smaller size of the final file and that feature makes it highly attractive for work with customers while sending the files
- it creates one and the single file without tying it up to the elements as in PNG.
Processing images for motion design is always creative and full of thorough work on details and nuances. Thus, tools and features providing a motion designer with opportunities to process images faster not losing in efficiency are always highly appreciated by designers. So, they obviously have to be the subject of consideration for developers of designing software. And no doubt, that is all fair to say about the Shape tool of After Effects.
Useful Reading
Here’s a set of handy articles for further reading on the theme of UI animation:
Motion in UX Design: 6 Effective Types of Web Animation
How to Use Animations in Mobile Apps
Conceptual Animation. Making UI Design Stand Out
Motion for Mobile. 20 Creative Concepts of UI Animation
UI Animation: Eye-Pleasing, Problem-Solving
UI in Action. 15 Animated Design Concepts of Mobile UI
Animated Interactions. Motion on Purpose
UI Animation. Microinteraction for Macroresult