The phrase, well-known all over the world and claiming that “…a picture is worth a thousand words,” is still popular and actual nowadays, getting more and more shades of meaning with human progress. People still get attracted to visual images such as pictures and photos faster than with the copy; in lots of cases, the image is recognized and understood more quickly, and even more, it is able to satisfy not only the informative but also the aesthetic needs of the recipient. Taking this into account, today, we would like to consider some functions of illustration from the perspective of modern UI/UX design.
What is illustration
According to the definition of Merriam-Webster dictionary, the verb “illustrate” in its wide-spread and most recognized meanings means “to clarify”; “to make clear by giving or by serving as an example or instance”; “to provide with visual features intended to explain or decorate”; “to show clearly”. However, it should be remembered that initially, it was derived from the Latin “illustrare” meaning “light up, enlighten, illuminate”. Although it is obsolete meaning now, it really adds much to all the diverse potential of illustration in digital graphic design, in particular for UI/UX projects.
Historically, illustration has a long and amazing path and perhaps could be included in the list of the most diverse directions in art. On the basis of its progress in print production like books, comics, magazines and newspapers, advertising materials, and so on, illustration as the sphere of visual art found a new lease of life with the development of technology. The design tasks got even more challenging and, therefore, interesting. Digital illustration, as well as the platforms for which it had to be created, brought new horizons in this sort of art.

Sketches
Anyway, no matter where illustrations appeared, how and for what purpose they were created, the basics were still the same: the aim of illustration was to enlighten, to clarify, to deliver the message by means of visual elements. In modern graphic design, therefore, illustration is an image that creates a visual message. To make the illustration functional, this image should be easily recognizable, and preferably the information it transfers should be decoded similarly, if not identically, by different viewers.
Earlier, we have already published an article about such small but highly meaningful visual elements as icons, their types, functions, and vital role in creating efficient UI/UX solutions. As well as the icons, illustrations, mostly being more detailed and artistic images, also have important functions behind them and often become an effective way to boost usability and, at the same way to present nice artistic elements.
Features of illustrations
Illustration used as a part of the interface should become a working functional element. Making the decision in favor of using illustrations of any kind on the screen or a webpage, the designer has to think thoroughly about how to take everything possible from its broad potential. Illustration, in most cases, becomes the efficient way to provide the user with a piece of information faster and easier than it could happen with the text. Using illustration in layout, it is possible to fulfill multiple user needs, which is why it is so popular in user interfaces of different kinds.
So, to become an efficient element of a layout, the illustration applied in the user interface should be:
- meaningful
- recognizable
- preferably straightforward and unambiguous
- clarifying
- attractive
- harmonic and corresponding with the general stylistic concept of the interface
- improving usability and user experience in general
- not overloading the screen or page.
Considering these positions, let’s look at some practices of using illustration in design.
Mascots and characters
Perhaps, one of the most efficient ways to apply illustration techniques in design, both as a visual and functional element, is mascots of different types. Mascots are images, usually personified, which in most cases represent the brand, product, or service identity and therefore become its symbolic convention via all the applications or websites.

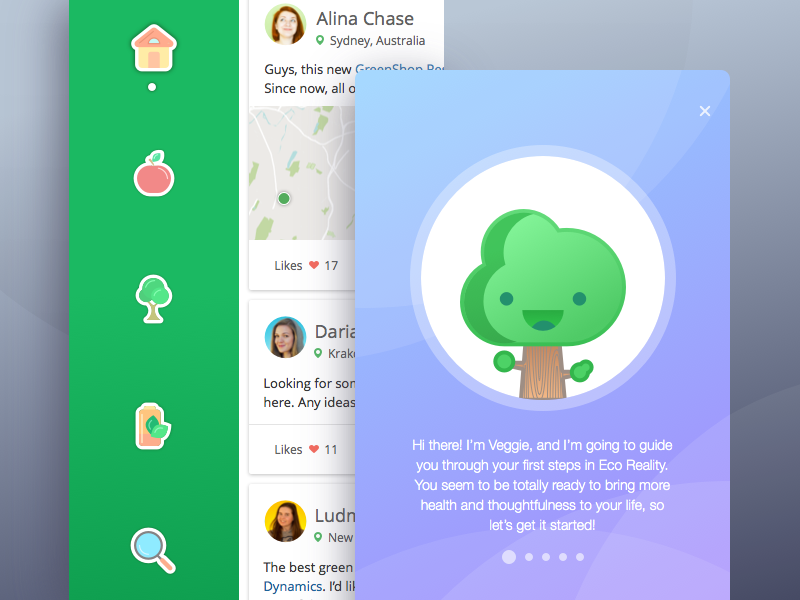
Veggie App Concept
Mascot as graphic design object needs great attention as they have to represent the nature of the brand or product. The mascot becomes the element of identity and inter-connector between the user and the product. In many cases, a mascot is the basic element of communication and interaction; therefore, in different states, it can become the basic way to deliver the message to the user.

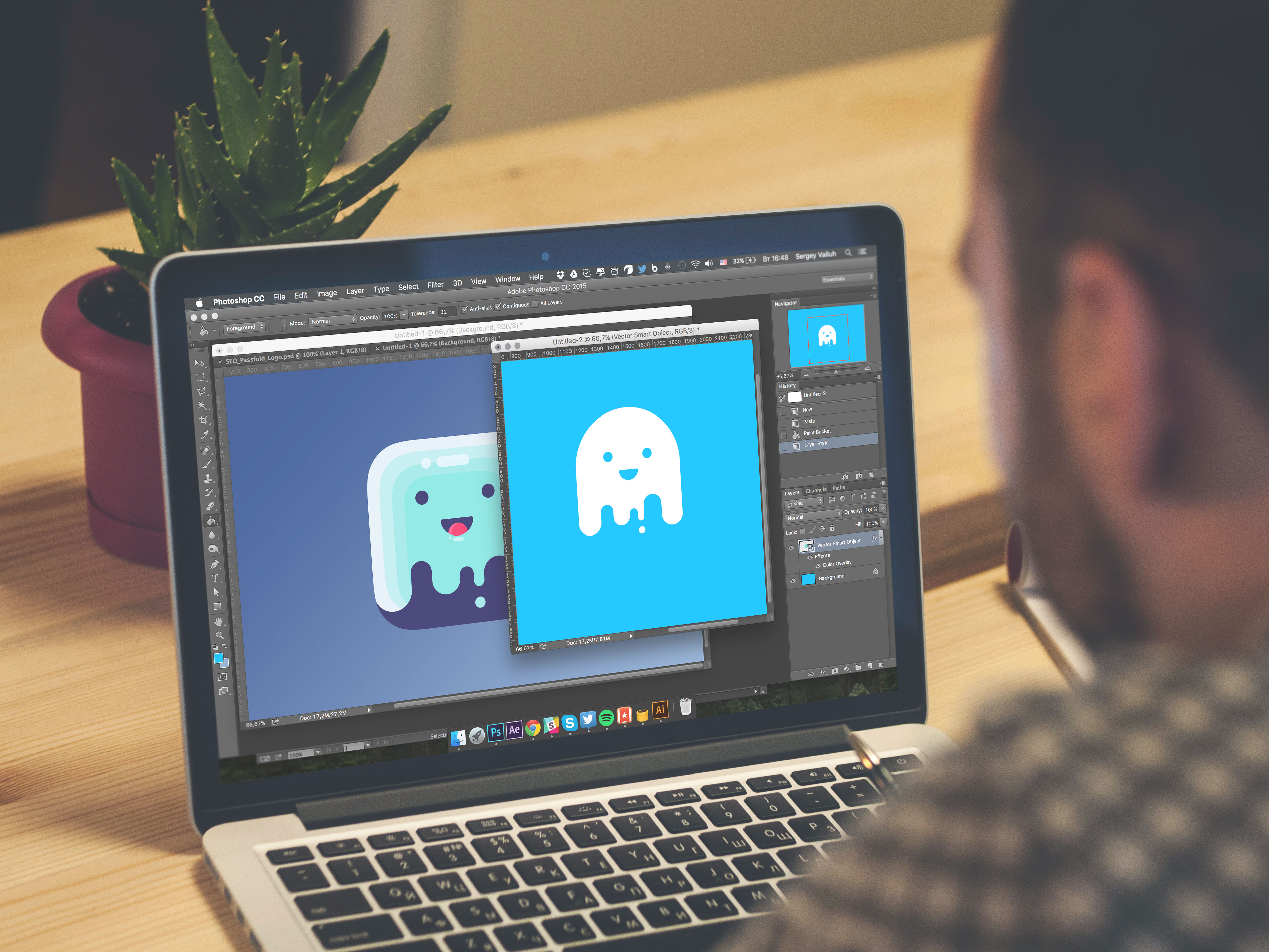
Design version of the Saily app mascot
Obviously, mascots are very helpful in interfaces: they liven up the general process, catch up user’s attention, become a memorable element, create important support for a stylistic concept, and create the illusion of direct communication with the user. Also, wisely used in illustrations featuring actions or interactions, the mascot can become a good way to avoid using too much copy on the screen and, in this way, save space for other important elements of the layout or just more “air” also really needed to create a good perception of data on the screen or page.

Sheriff Foxx Character
Tutorials and tool-tips
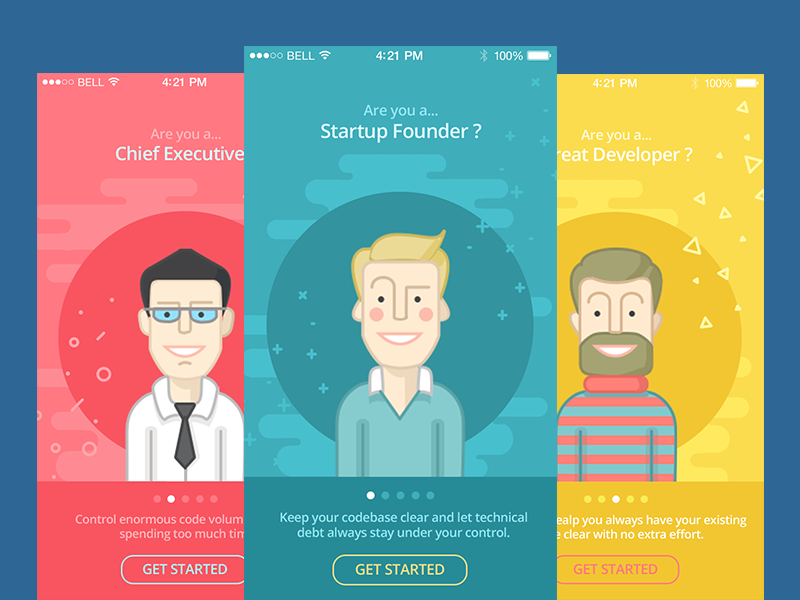
One of the good ways to use illustration in UI is diverse tutorial screens and any kind of tooltips. In this case, they fully reveal their potential in explanation and clarification. The options can be totally diverse, from simple icon-like to artistic and sophisticated ones. Illustrations of this kind become a good way to boost usability, minimizing the necessity of using the copy on the screens. They are particularly efficient in apps for kids and youngsters as they usually feel this sort of explanation is more user-friendly.


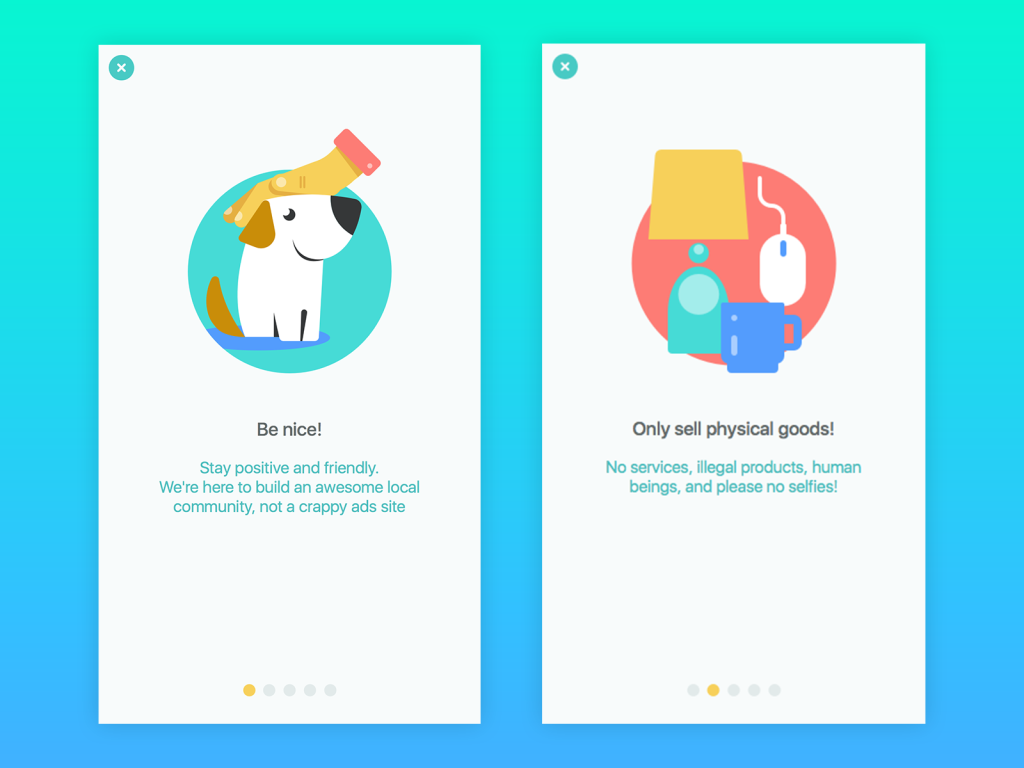
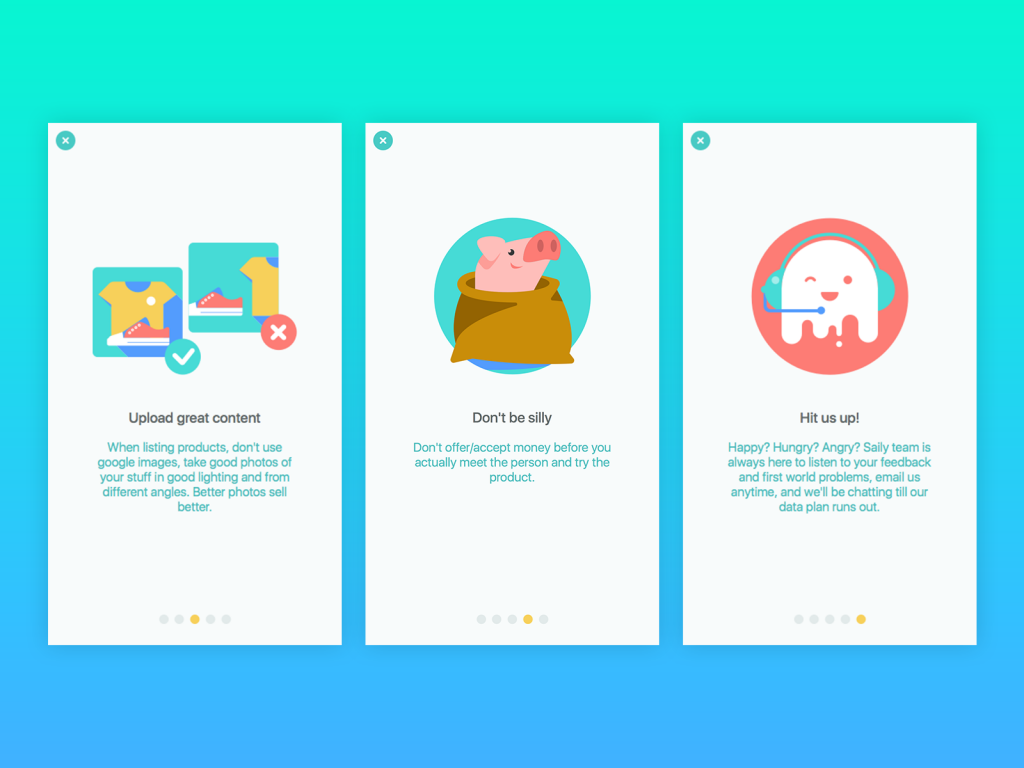
Illustrated tooltips for Saily App

Tutorial app screens
Rewards
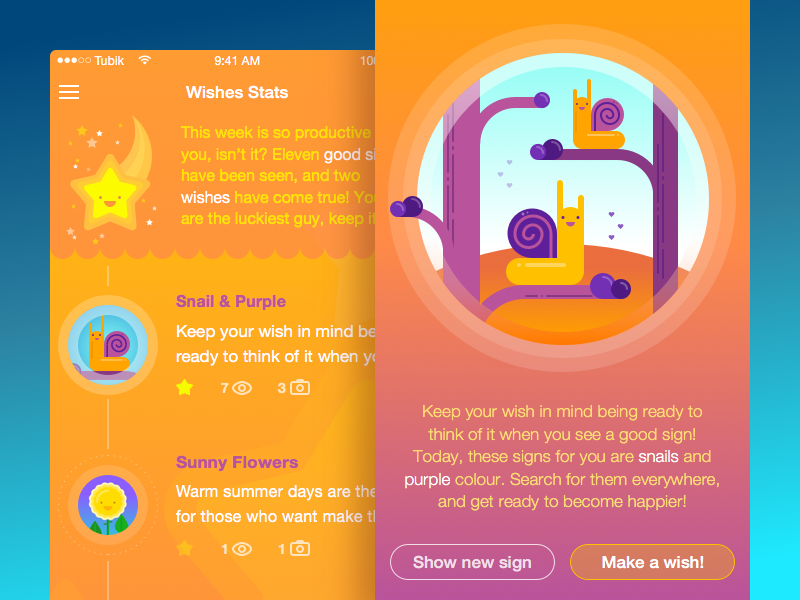
One more good case when a designer could consider the option of using illustration in the interface is the case of various awards and rewards, with which the user marks any kind of progress in the app or website, sort of stickers, medals, signs, coins, and the like. Again, the options can be extremely diverse, from simple symbolic shapes to elaborately drawn detailed images, but anyway, used wisely and accomplished in accordance with the general stylistic decision of the whole app or website, they become one more step towards user-friendly interactions and positive user experience.

Good Sign App Concept

Simple Blog App
Theme and style illustrations
Illustrations of this kind are usually applied in a user interface basically to provide visual support of the general stylistic concept and perhaps the topic of the app or a website, as well as events, seasonal features, and so on. Their main purpose is to support all the functional elements of the layout with a general harmonic and attractive appearance of the screen or page. It should also be mentioned that in some cases, illustrations of this type can add the element of gamification or a more artistic feel to the whole product. In one of our previous articles, considering the points of creating potentially viral UI/UX design, we mentioned that one of the ways is to add some unique, custom, and stylish visual elements so that people wanted to share them with others as well as satisfy their aesthetic needs. Illustration has great potential in this perspective.

Underwater Explorer
![]()
Obviously, this article is only the start of the discussion of multiple and diverse functions of illustration in UI design, and we are going to continue it in further articles sharing our studio experience. However, even the general basics mentioned today are still the strong support of the most important position of the UI design process: any elements of the interface should be purposeful and functional, supporting the user, enhancing usability, and providing a solid basis of positive user experience and problem-solving. Illustrations are not the exception, and their application in the interface should be thoroughly thought-out and accomplished with the target user in mind at every stage of the process.
Useful Reading
Here’s a bunch of articles and case studies for more reading on graphic design and digital art:
Design Process: How to Create Illustrations for IT Blog or Landing Page
Web Design: 5 Basic Types of Images for Web Content
Graphic Design: 24 Elaborate Flat Illustrations for Your Inspiration
How to Create Original Flat Illustrations: Designer’s Tips.
Real Racing. Graphic Design for Mobile Game
Winter Olympics Illustration. Step-by-Step Process
Many Faces of Graphic Design: What Do Graphic Designers Do?
Functional Art: 10 Big Reasons to Apply Illustrations in UI Design
Case Study: Tubik in Paris. Design Process for Narrative Illustration