They are small but vital for the efficiency rate of any application or website. They look simple but take loads of time and effort to feel that way. They follow you on any step of interaction with a product although users rarely – say never – think how important they are for the success and speed of this interaction. They have the power to do anything with a user: help, support, engage, encourage, clarify, simplify or vice versa confuse, annoy, disorient, and so on and so forth. They are iconic in the effective user interface. They are icons.
The vital role of icons is not a secret for web and app designers now, it is mentioned in numerous articles and books on design, presented in workshops and webinars, shown in numerous case studies. We decided to add our two cents to this bulk of knowledge about icons, as this theme seems constantly on demand.
The essence of an icon
Basically, an app or desktop icon is an image that, having a kind of symbolic and metaphoric potential, becomes the element of navigation in the process of interaction. In a deeper explanation, an icon is a visual symbol representing some action, thing, person, real or virtual.
In many cases, icons are able to stand up for the text, and this ability makes them so popular in the world of modern design. If you replace the stretch of copy with an icon, it saves the place for other elements of interaction on the app screen or web page, therefore, making it more functional without being overloaded. Also, it makes the interaction faster as in most cases people need less time to see and understand the icon than to read and understand the piece of text. Moreover, the icons efficiently move the limits as they enable people who have the problems with copy perception and recognition, such as those who suffer from dyslexia or close problems, to interact with the product. And finally, icons can successfully combine the functions of navigation and explanation with being the aesthetic element of the visual representation of the product, supporting the general style, and having their own character.
Being so multifunctional and comprehensive, icons of the apps and websites can be:
- interactive, i.e. directly representing buttons, controls, and any other elements of interaction
- clarifying, i.e. visually explaining some functions, categories, actions, not being the direct element of interaction themselves
- decorating and entertaining, i.e. having lower functionality and higher aesthetic potential, providing a decorative addition to general style, for example featuring some seasonal celebrations, etc.

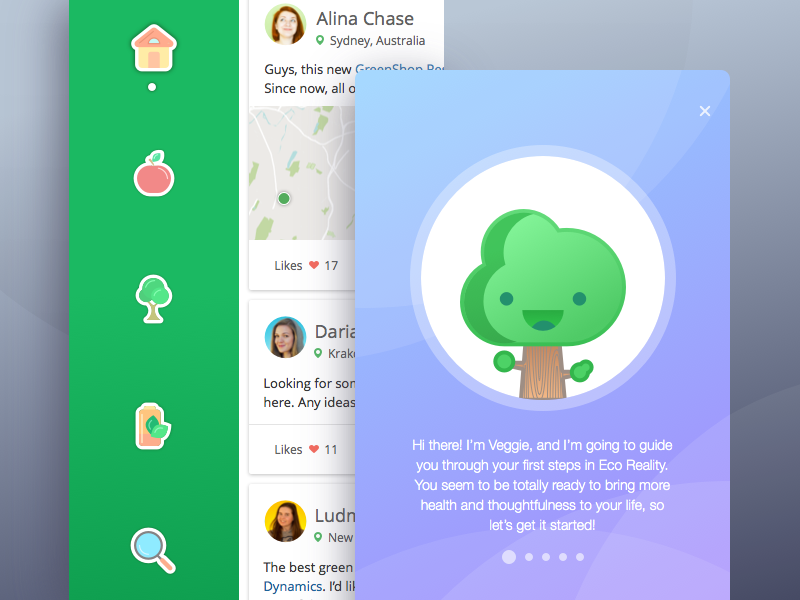
The example of interactive icons: Veggie App Concept

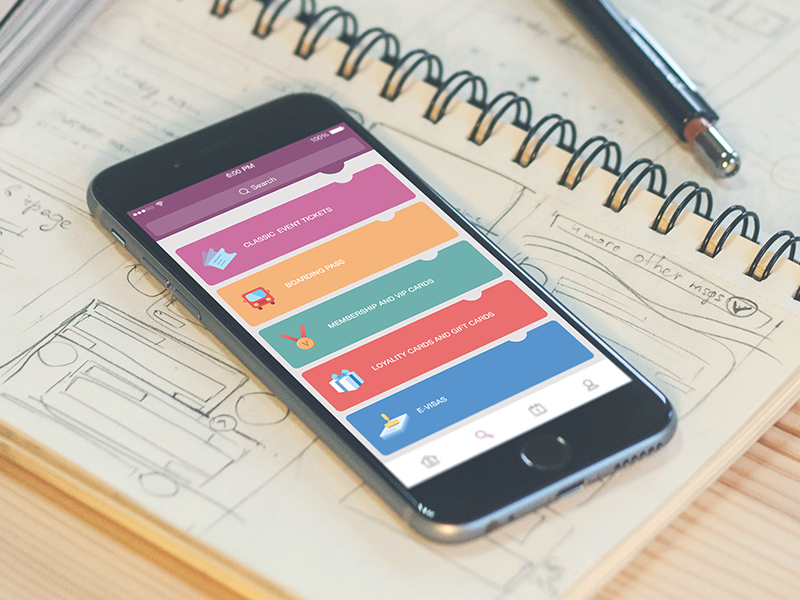
The example of clarifying icons: Passfold project
![]()
The example of decorative icons: Easter and spring-themed icons
The Features of Icons
Some basic features of efficient icons include being:
meaningful
As has been mentioned above, an icon is a graphic element that has high symbolic potential. It means that in creating the icon, first of all, a designer should define what is its role and meaning as a separate element and as part of the general layout. Talking about more earthy things for a kind of metaphor, the best chefs always say that everything that is put on the plate should be edible. According to the latest trends, we support the same idea when it comes to icons as well as the other elements of layout: everything that is put on the screen should be functional. Therefore, any icon used in the interface should have its meaning and function. Without it, an icon is just a kind of empty stub, making the layout of the screen or web page dirty with unnecessary elements.
clear
Behind the clarity here we mean making the icon understandable. That is one more feature supporting icons being meaningful. In fact, what is the point of being meaningful if nobody except the creator understands this meaning? For the icon, lack of clarity is the death knell. Instead of speeding up and easing the process of interaction, such an icon will confuse the user and bring out a poor user experience.
simple
The simplicity of icons is still a kind of debatable issue. Actually, designers agree that icons should be simple but still argue about where is the level of simplicity needed. Anyway, here in the studio we support the idea that an icon should be as simple as it is required for its particular aim and function and the designer working on it should stand on the foundation of following the existing guides for icons design and omitting any unnecessary details that can overload the image. However, at the same time, it’s important to remember the general style and other elements of the visual representation of the whole app or website concept. Successful consideration and a combination of these factors will result in efficient icons.
![]()
Valentine’s Day icon set
recognizable and unique
To make the icon recognizable, the designer needs to become a researcher before starting with the task. Taking the time for exploration and analysis of the existing icons and thorough investigation of the competition can create the significant basis of making the icon easily remembered and catchy. If a designer finds a way to make the icon recognizable not losing its main meaning, it will become the first step in attracting the user in conditions of active competition as well as will provide a positive feature for user experience as the user won’t be annoyed losing the time on looking for the necessary icons which aren’t recognizable at once.
The feature of uniqueness mentioned here doesn’t mean the creation of absolutely unique stuff every time you need the icon, but thinking on some even slight flavor of uniqueness via small changes or details can make the icon more recognizable both in the AppStore or PlayMarket and on the screen of user’s device.
aesthetic and attractive
For sure, remembering that icon is a visual representation of the meaning, it’s important to take the graphic and aesthetic side of the issues into account. Visual appeal is the first step to encourage the user to get into the meaning you represent behind the icon and at the same time, it is the important element making the product regarded as attractive, beautiful, and stylish. Following the principles of color theory, proportions and other features making the result of graphic design successful is always very helpful in the creation of a great appearance for the icon meaning.
![]()
flexible
As nowadays more and more various sizes and resolutions get into the game, flexibility and scalability are included in the list of key features making icons efficient. A good icon should be seen, readable and recognizable in different sizes and environments, therefore, it is one more process that should be thoroughly considered while creating icons.
consistent
Icons, as well as the other elements of layout, have to feel consistent as they often become the most powerful conventions and signifiers. For instance, if there are several icons in the app – as it usually happens – they should follow the same style, concept and correspond to the general design solution for the app, supporting the harmony of visual representation and interaction instead of breaking it with non-consistent elements.
![]()
IT Office Icons Set
Creating icons for various design projects in Tubik, we try to keep the principles mentioned above carefully combining them with every piece of unique design we work on. Except for creating handcrafted icons for projects, we have also presented several packs of icons on Dribbble, Behance, Creative Market, and Envato.
![]()
Multimedia Icons Presentation
In our next posts, we are going to tell you about the process of designing icons in more detail, from rough sketching to polishing the digital version.
Recommended reading
Here is a bunch of articles for further exploration of the topic of icons and other important interactive elements:
How to Make Your App Icon Stand Out
Small Stars of Big Design: Interactive UI Elements
Visual Perception: Icons VS Copy in UI
Case Study: HUAWEI. Icon Design for EMUI 10
UI/UX Design Glossary. Navigation Elements
Small Elements, Big Impact: Types and Functions of UI Icons
Web Design. 5 Basic Types of Images for Web Content