Famous author and motivational speaker Zig Ziglar once said: “You were born to win, but to be a winner, you must plan to win, prepare to win, and expect to win.” Planning our day and managing our tasks is a significant job we have to do regularly and devotedly in case we seek success. Tons of books, articles, and interviews from successful and productive people generally send the global message: to be productive, you have to plan your day and tasks and distribute your time and effort wisely.
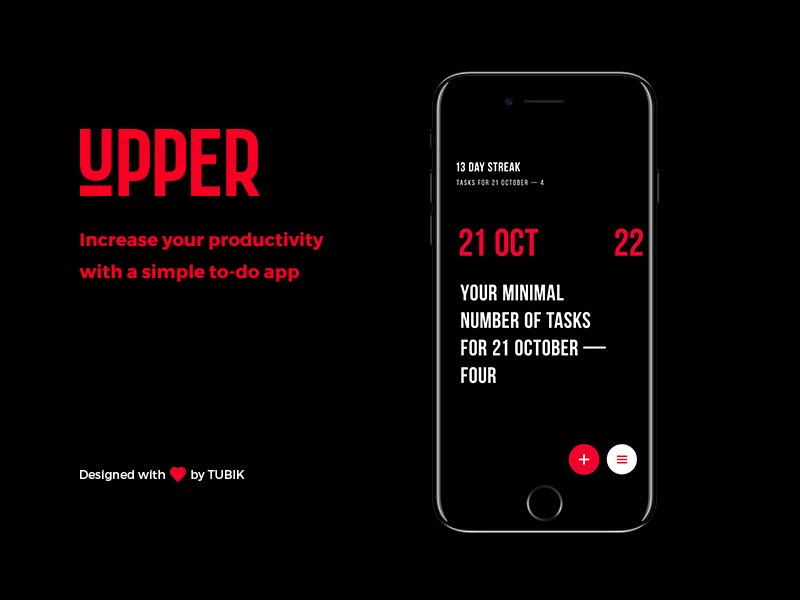
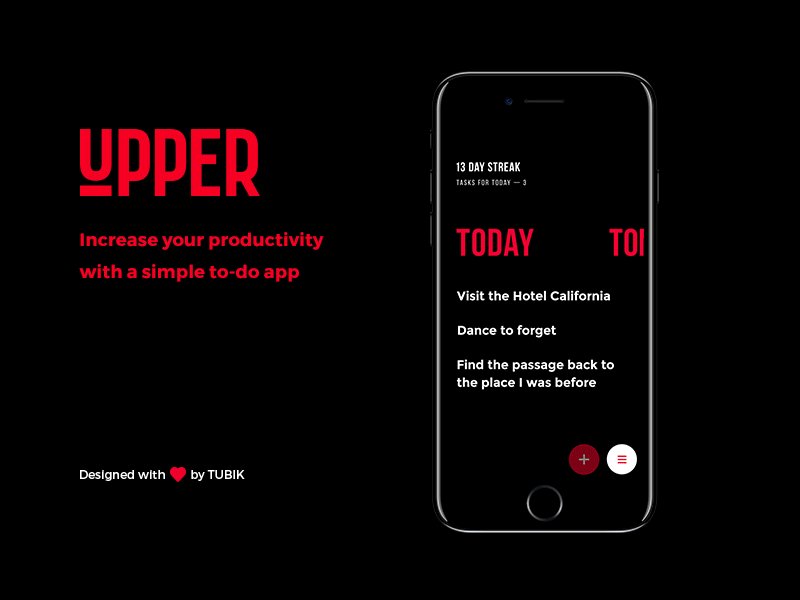
Would you like to have a reliable helping hand in the process of planning your days and setting goals effectively and without any distractions? Welcome to try Upper, a simple and elegant free application for iPhones designed and developed by the Tubik team. Today this motivating app is featured and spinning up at Product Hunt, so we’ve also decided to unveil some details of the to-do list design and functionality with our readers.

Task
Full-cycle UI/UX design for the simple and motivational productivity app for iPhones.
Process
Creating the to-do list application, the Tubik team realized the high scale of competition in this sphere of utilities: that was a step into the red ocean. Still, as it usually happens in fields covering a wide and diverse target audience, a variety of products is another user-friendly feature: it allows choosing the styles and features every particular user likes. Continuing the theme of personal productivity, which was started with our previous app Toonie Alarm, we’ve established the goal to present a to-do list UI with a totally different look and functionality deeply focused on personal and professional motivation.

From a UX perspective, the to-do list design was concentrated on extremely simple interactions and intuitive navigation, while in the UI aspect, the core concerns gathered around a high readability level and visual hierarchy that would allow users to use the app easily in any environment and on the go. In addition, working on the visual performance of the app user interface, Tubik designer Ernest Asanov made a general stylistic concept choice in favor of minimalist and elegant solutions.
Functionality
When our team made a decision to design a to-do list, the basic idea set behind Upper was creating a helpful list app design, deeply concentrating the user’s attention on the tasks and deadlines. That’s why it doesn’t include complex functionality, distractions, or decorations. It presents only the features and elements needed for time and task management.
Functions and features provide the following:
- All the features of the app are free for everyone
- The Upper Streak Challenge motivates users to complete all the tasks for the day
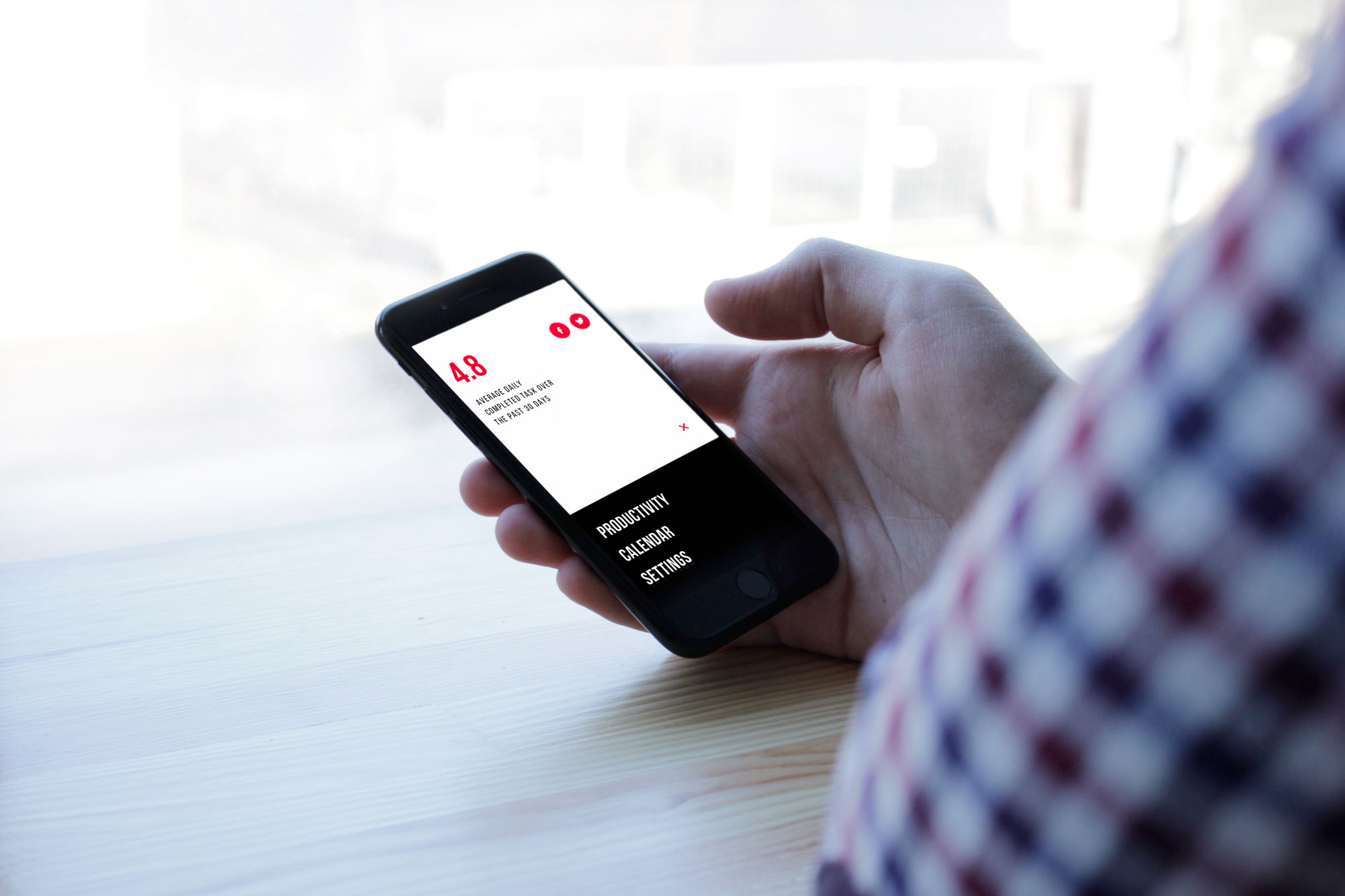
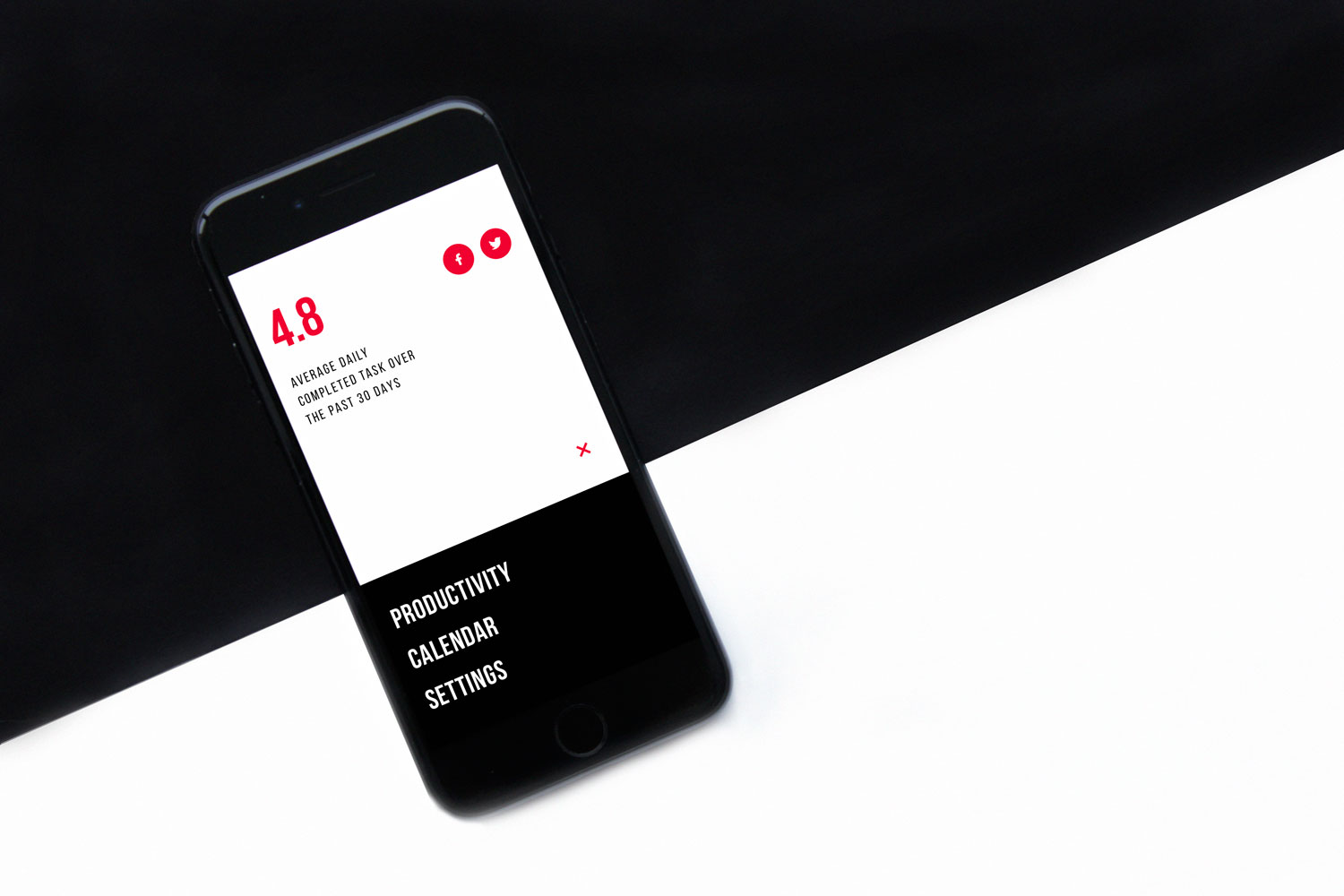
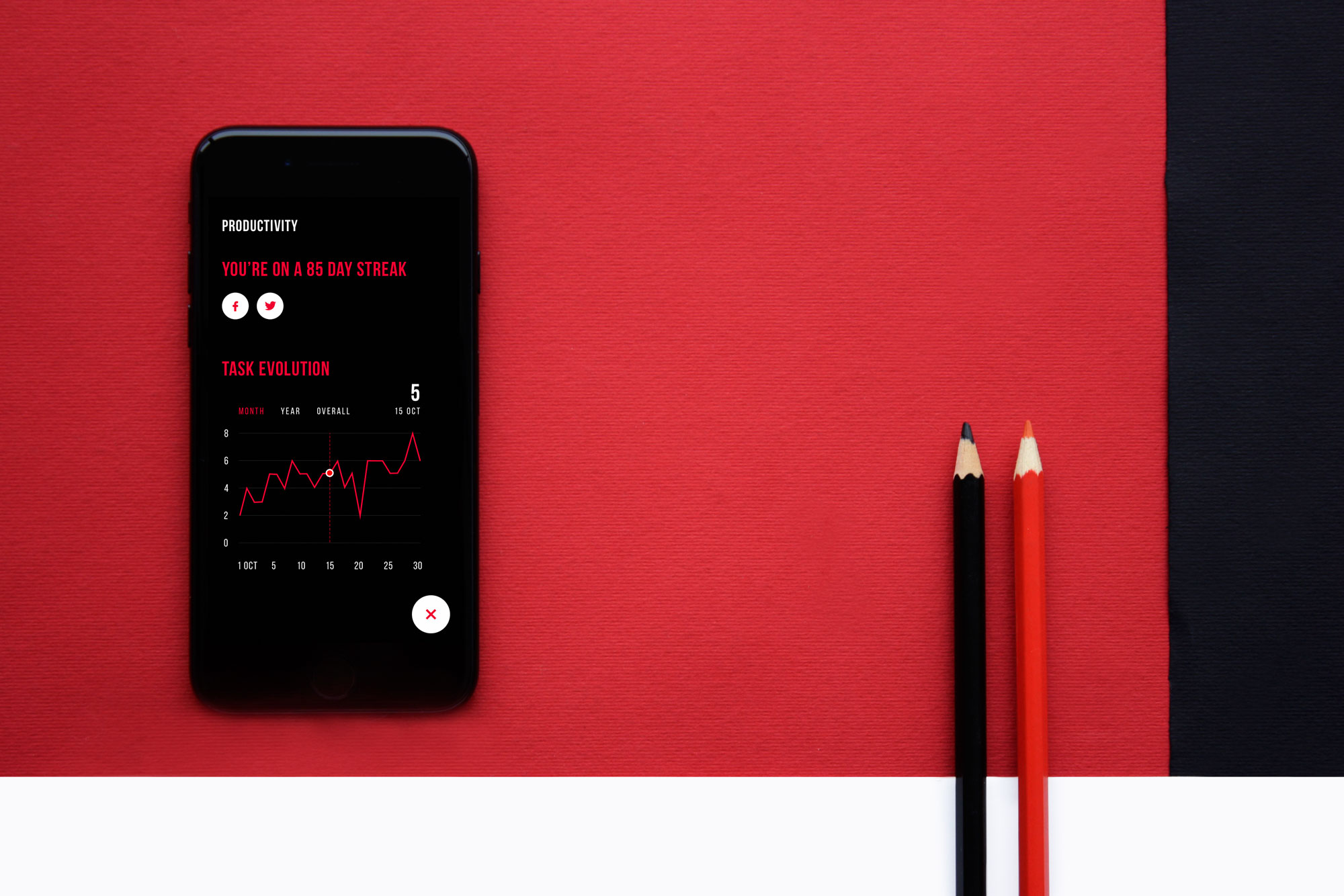
- Statistics of tasks completion
- Simple and clear navigation
- Easy adding, deleting and marking tasks
- Eye-pleasing slight animation
- Instant sharing achievements with friends

Design and Layout
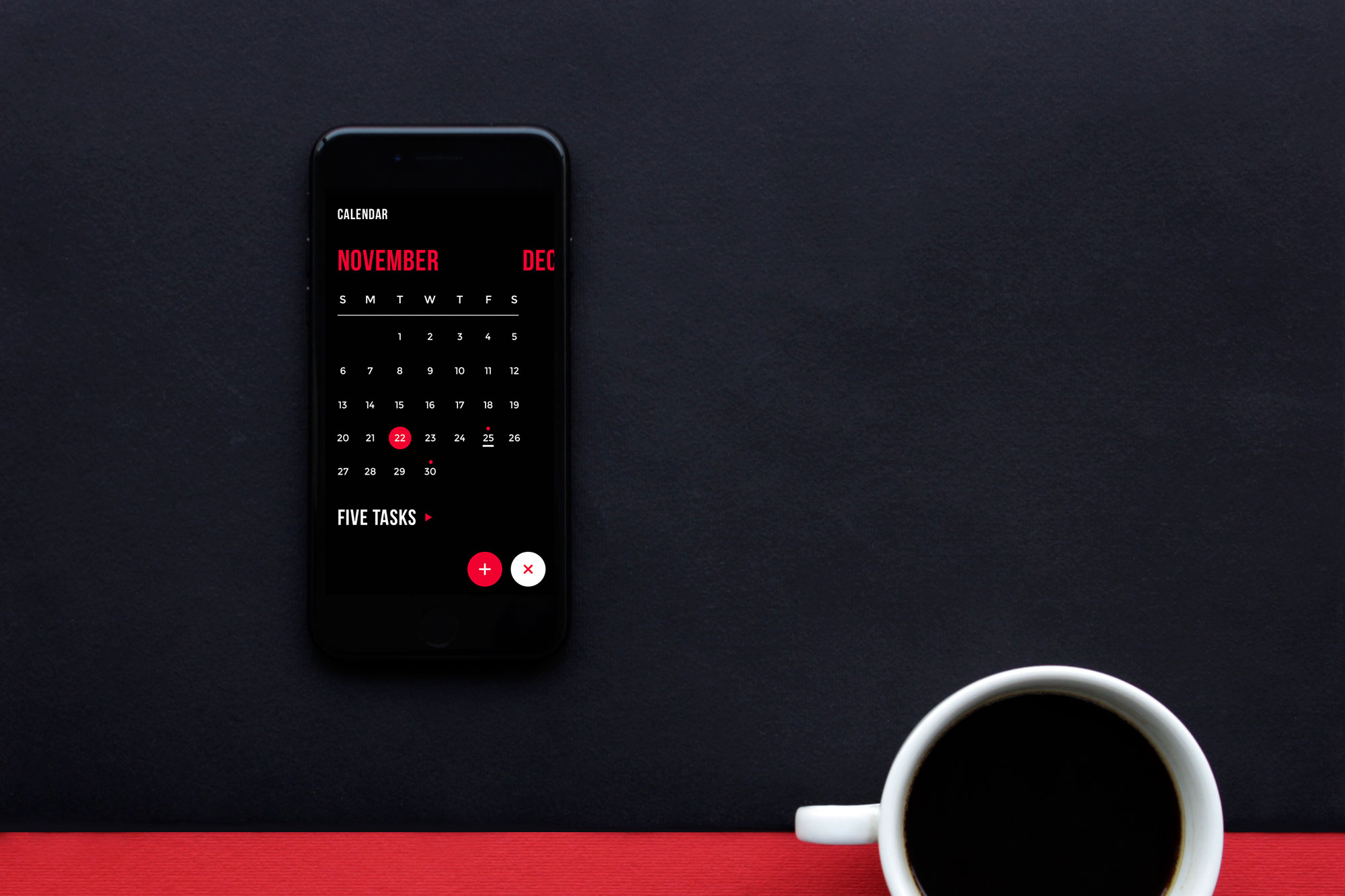
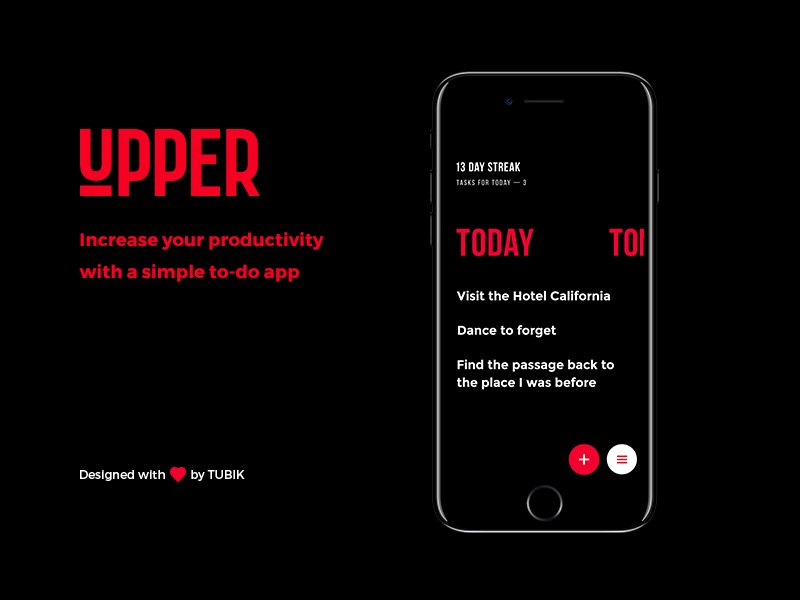
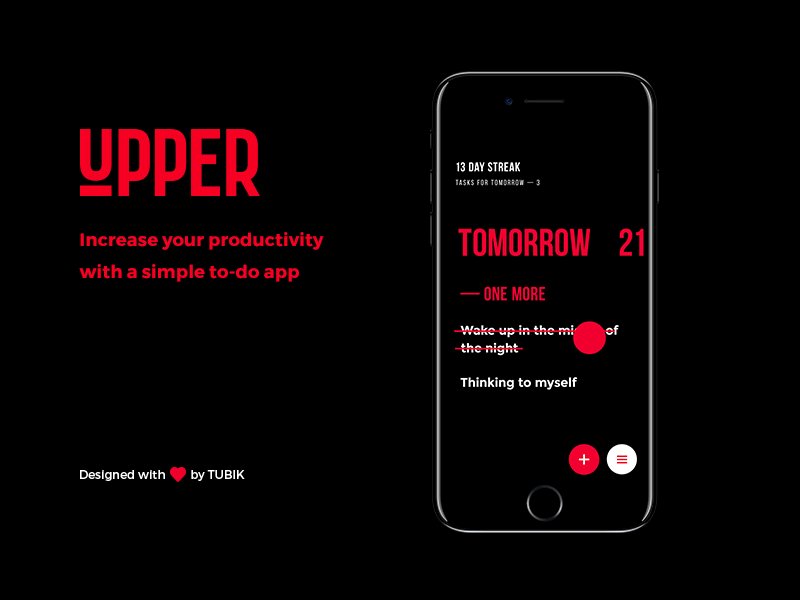
Interactions: The basic functionality of the app is built around a user’s ability to create a list of tasks that can be saved for a particular date and time, easily deleted or marked complete. In addition, Upper analyzes task completion progress and shows stats to keep users updated and motivated. The absence of distractions, simple screen design, and thought-out typography make the content highly readable and allow using the app easily in any environment and on the go.

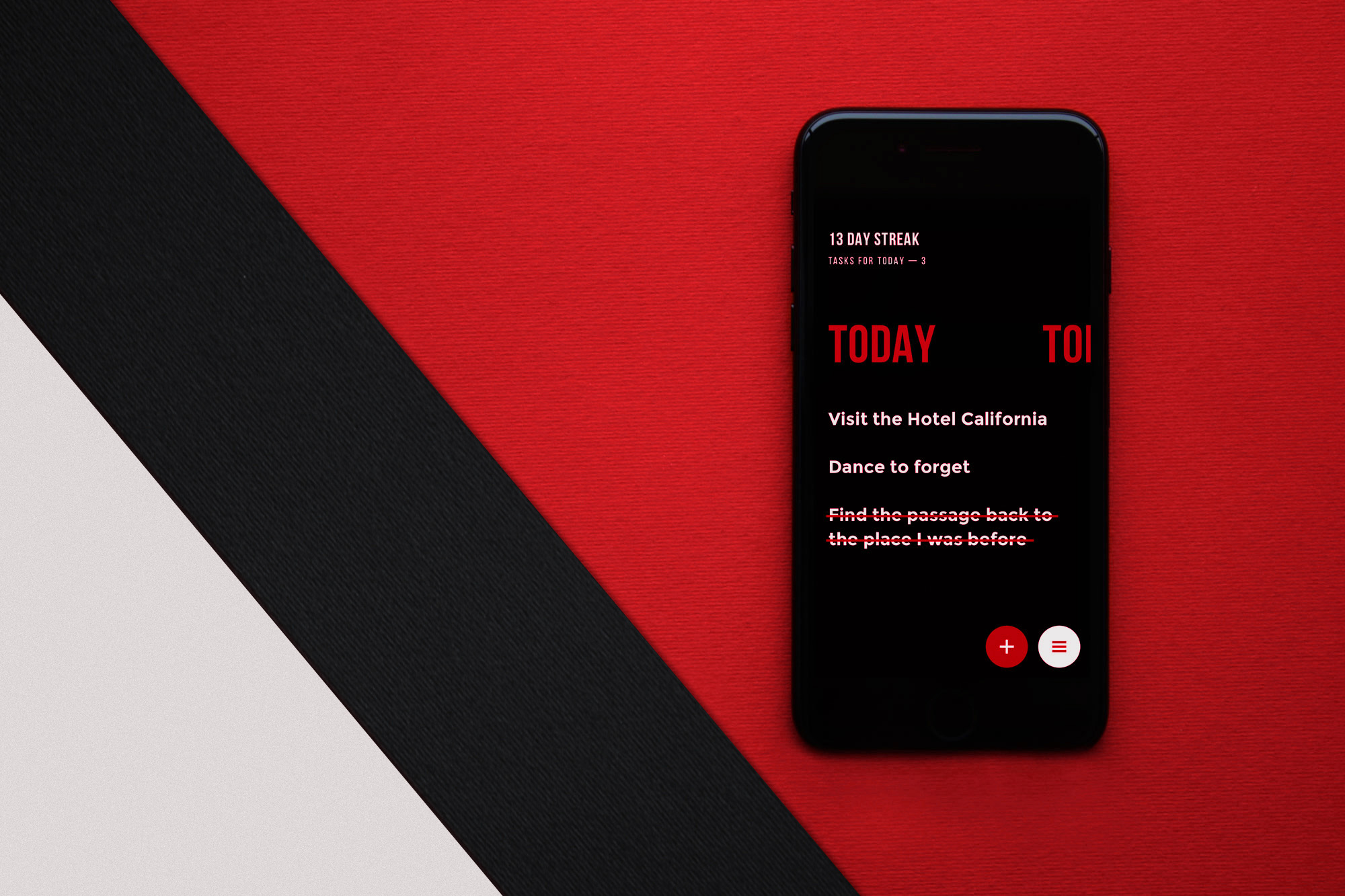
Basic functional buttons are placed at the bottom of the screen, which supports usability for users with big devices. Different swipe gestures allow a user to mark the task complete or delete it from the list. Core information such as dates, the words for the closest days (tomorrow, today), and the number of tasks and days in Upper Streak are presented in the uppercase font, supporting both efficient visual hierarchy of the layout elements and the harmonic consistency in combination with the product brand name.

Upper Streak: The original feature of the Upper App is user motivation with the special challenge of non-breaking plans and increasing productivity potential. The app motivates to complete all the planned tasks via Upper Streak Challenge. Streak is the period during which users don’t interrupt completing the tasks with Upper: it shows the achievement of being consistent and productive and encourages not to stop and break the progress. Seeing your determination, the app will challenge you with a bigger number of tasks, so users are motivated to get organized and complete the plans with Upper without missing a day.

Color and style: The task list design is performed in the minimalist and elegant style of the layout based deeply on quick functionality and intuitive navigation. What is more, users are provided with a variety of skins and can choose between dark, light, and red skin depending on their personal tastes and wishes. At the moment, the app is presented in dark skin, but the next update coming very soon will enable you to activate any of the three palettes.

User-friendly navigation, supported with slight eye-pleasing animation, will help users to focus on their tasks. No ads, no complications, no extra copy, interface motivating to create short concise notes for the tasks – nothing will distract from the goals. The application provides a simple calendar, allows saving notes conveniently, checking stats, and planning anything from everyday stuff to business objectives.

To get more information on design and interactions, you can also review the full presentation of Upper App design or check the full pack of the details via Upper Press Kit.
Recommended reading
If you are interested to see more practical case studies with creative flows for UI/UX design, here is the set of them.
Watering Tracker. UI for Home Needs
Home Budget App. UI for Finance
Night in Berlin. UI for Event App
Big City Guide. Landing Page Design
Vinny’s Bakery. UI Design for E-Commerce
Upper App. UI Design for To-Do List
Health Care App. UI for Doctors
Wedding Planner. UI Design Concept
Toonie Alarm. Mobile App UI Design
SwiftyBeaver. UX/UI Design for a Mac Application
Welcome to see the full presentation on Product Hunt
Welcome to download Upper App via App Store