Many decades ago famous writer George Bernard Shaw, known for his sharp tongue and sparkling sense of humor, said: “There is no love sincerer than the love of food.” Over the course of time, nothing actually has changed: food is still among the most important, discussed, and loved aspects of everyday life. The sphere of design features it in diverse faces and directions combining traditional visualization with new techniques and approaches.
UI design is no exception. The basic idea behind UI/UX design is to create interfaces solving problems and satisfying users’ wishes. As eating is one of the basic human needs, no wonder we can find numerous applications and websites devoted to this theme. We also take an active part in bringing new ideas and polishing existing solutions in design projects and concepts for websites and mobile apps. As well as with real meals presentation, visual design for digital products of this sort is real food for thought.
Like with a nicely performed meal, well-done attractive UI is able to increase the level of users’ expectations and catch their attention and senses immediately. However, even the most creative delivery of a meal is not able to save the situation if the food itself is low-quality and vapid. The same happens with UI. If the designer doesn’t think much about the product itself, its logic, convenience, effective layout, being focused only on beautiful presentation, the risk of creating a dead product is incredibly high.
In our previous article devoted to the role of icons in UI we mentioned: the best chefs always say that everything put on the plate should be edible. According to the latest trends, we support the same idea when it comes to icons as well as the other elements of layout: everything that is put on the screen should be functional. Therefore, any icon used in the interface should have its meaning and function. Without it, an icon is just a kind of empty stub, making the layout of the screen or web page dirty with unnecessary elements. This philosophy works well with other interface elements like copy, illustrations, photos, animation, color combinations, typography choices, etc.
Here we have collected 10 different UI design concepts accomplished by studio designers. They represent different aspects reflecting the topic of food: some of them are devoted to cooking theme, some present the direction of eating out, the others are connected to selling food. The nature of functionality platforms is also different: the concepts feature interfaces of mobile applications, websites, and landing pages. If you are interested to see more details, just follow the links. Let’s review them all. Bon appetite!

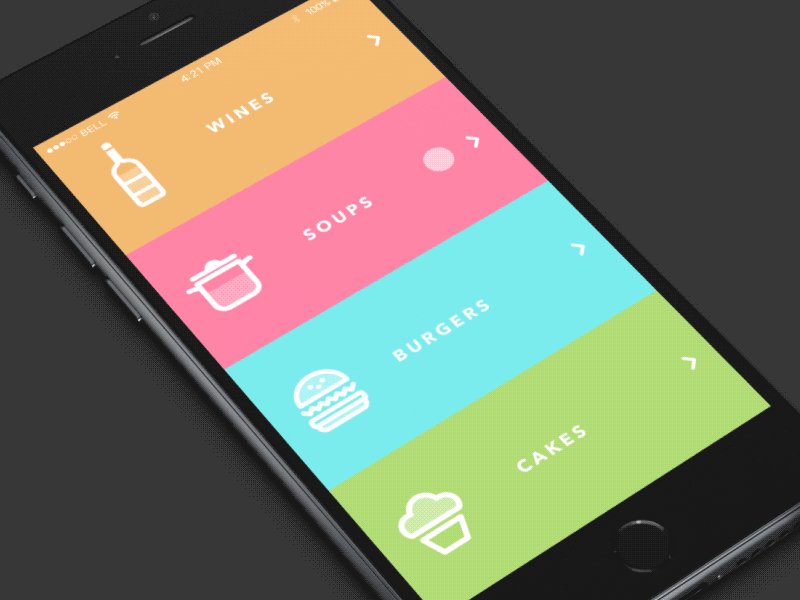
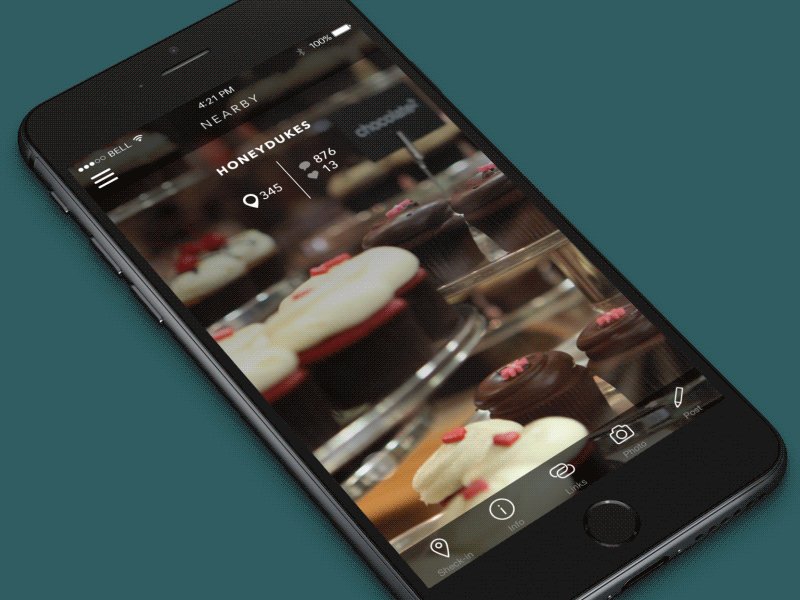
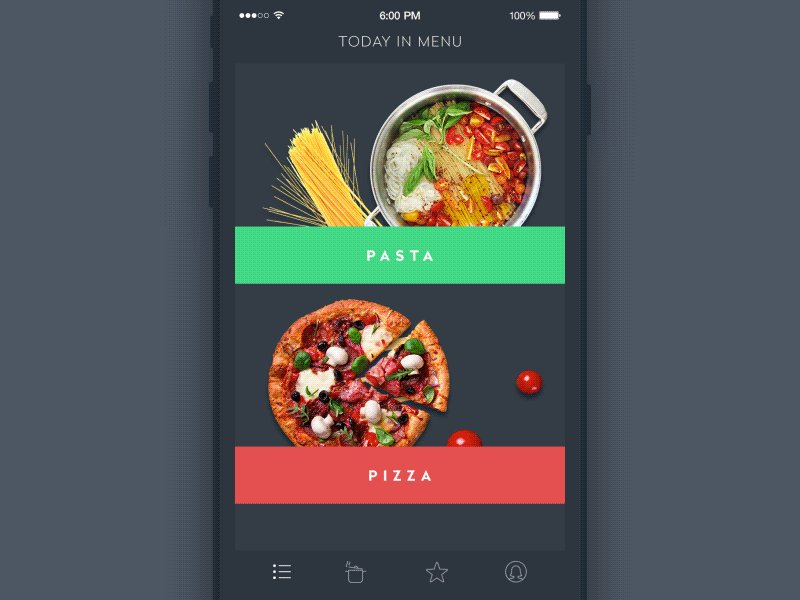
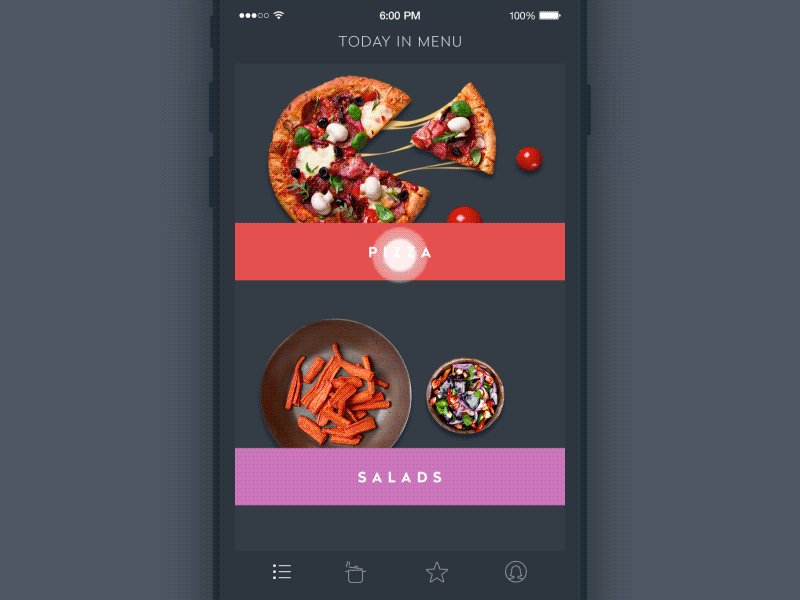
Restaurant Menu
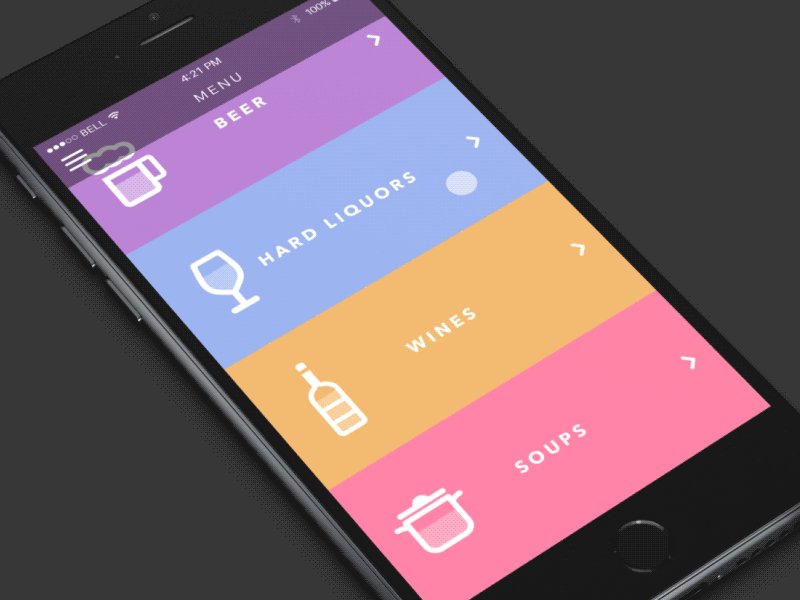
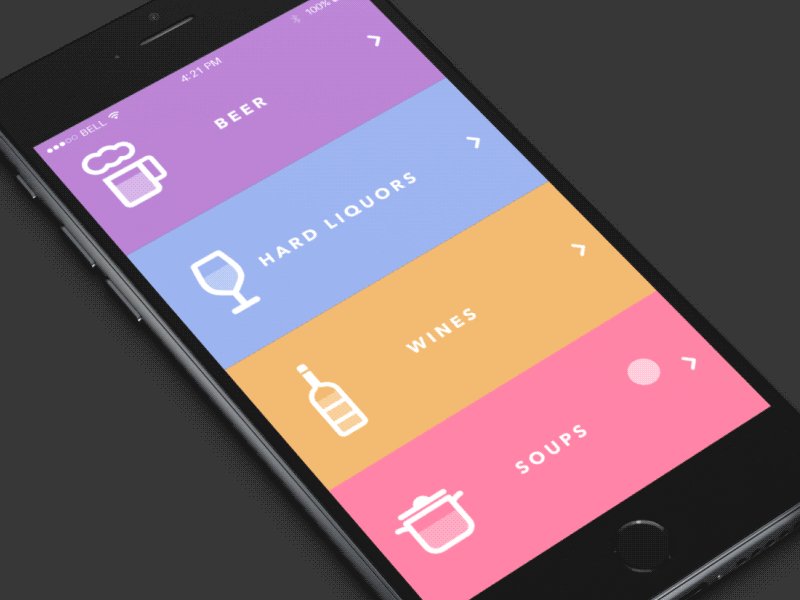
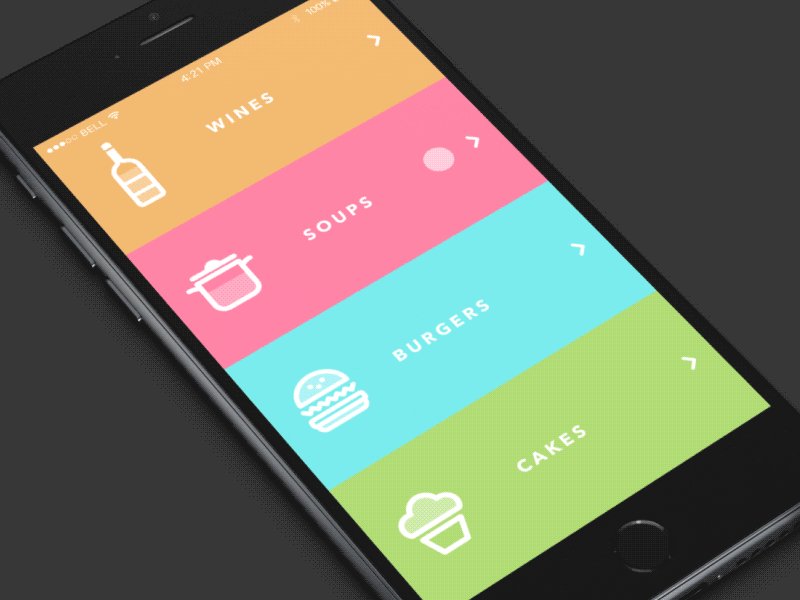
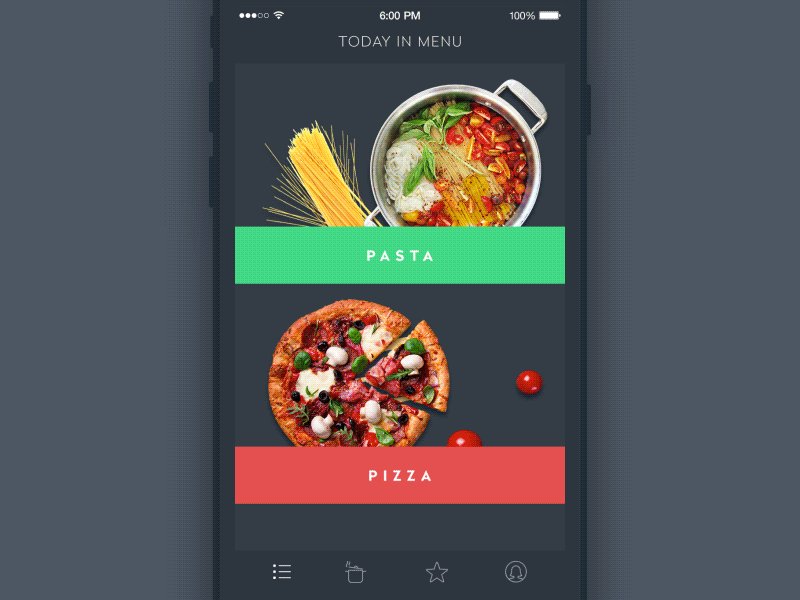
The first of the presented concepts is a mobile application for restaurant visitors. It features animated interaction with the screen, presenting the basic view of the restaurant menu. The names of categories are presented via the effective combination of highly readable copy and clear meaningful icons for quick visual perception. Simple design with animated accents that imitate interaction with physical objects is a good way to bring a positive user experience.

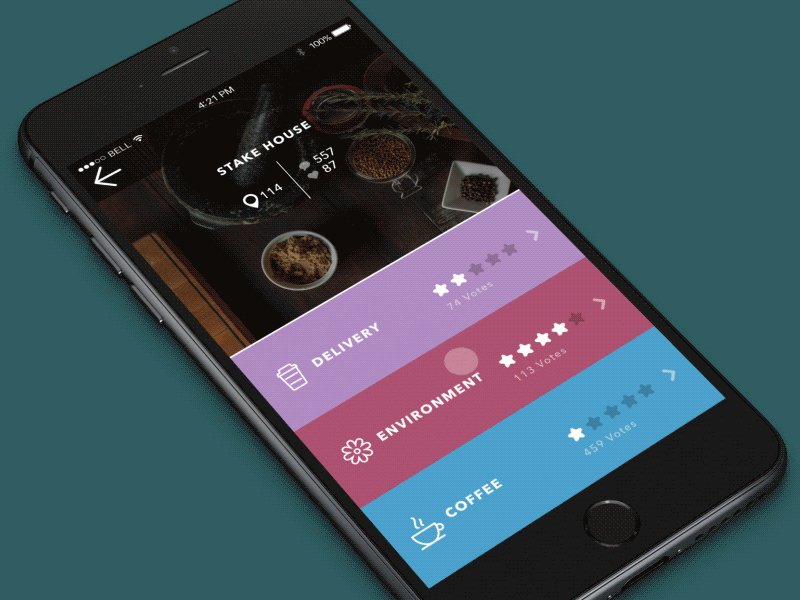
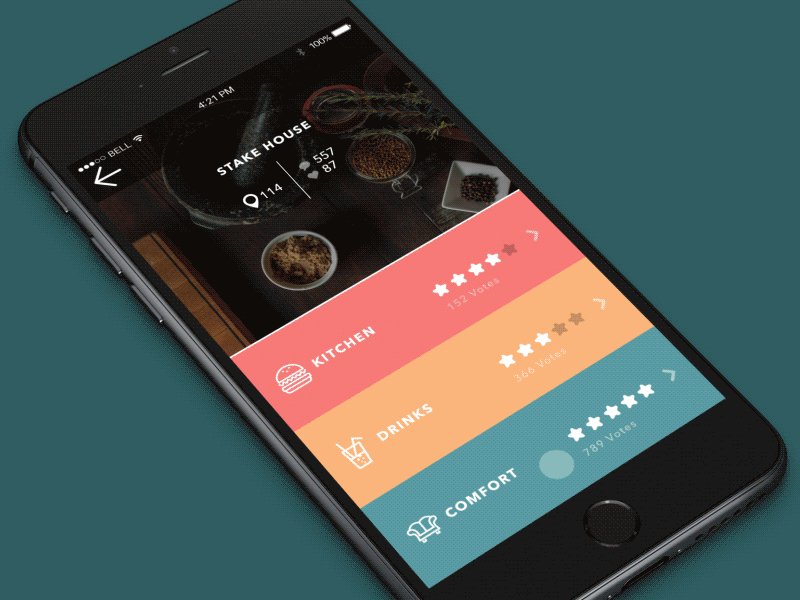
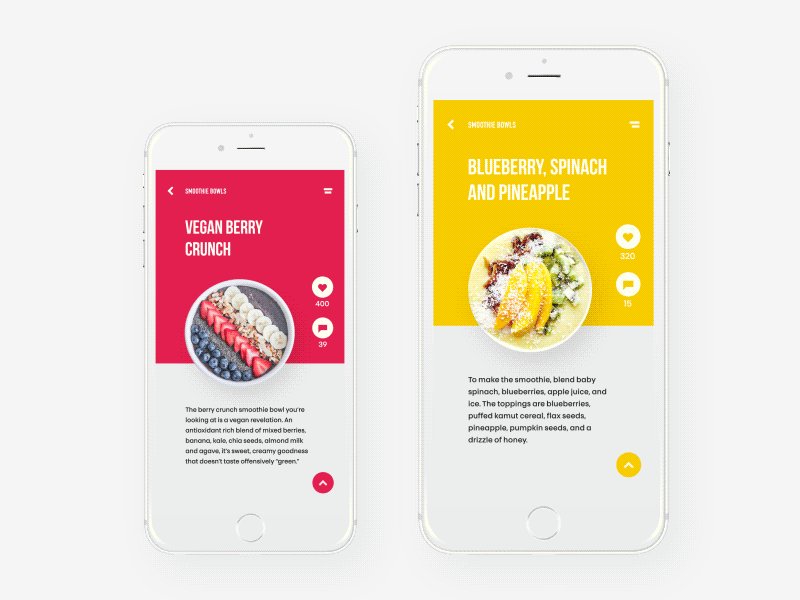
Resto App
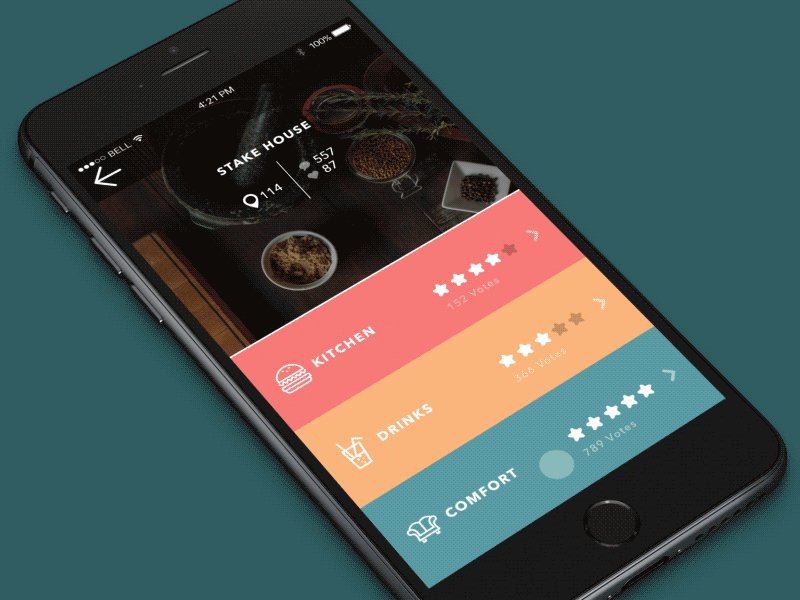
Another piece of interaction for the same app shows one more block of its functionality. It’s a simple restaurant app for checking in and receiving feedback from clients and visitors of different restaurants. The main idea was to provide a simple and easy-to-use interface based on animation and color accents. The restaurant profile shows how many visitors were there and how many of them liked it. The whole app enables users to vote for several different features of each restaurant such as “cuisine”, “drinks”, “comfort”, “service” etc. Visual support with high-quality photo content featuring food and drinks enhances the stylish looks and feel of the theme.

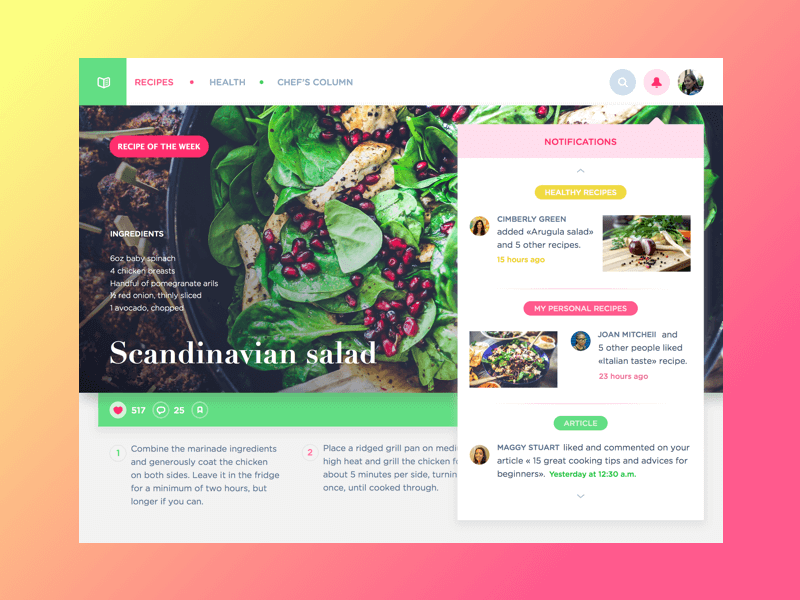
Cooking Website
Here is the concept of a cooking website where users can find interesting recipes, add their ones, and read useful articles devoted to the food topic. The piece of the interface is an iPad version of the layout. The designer chooses light background adding air to the screens and providing the environment for efficient readability for different blocks of copy. Color markers are used to define the categories of content.

iPad App Interactions
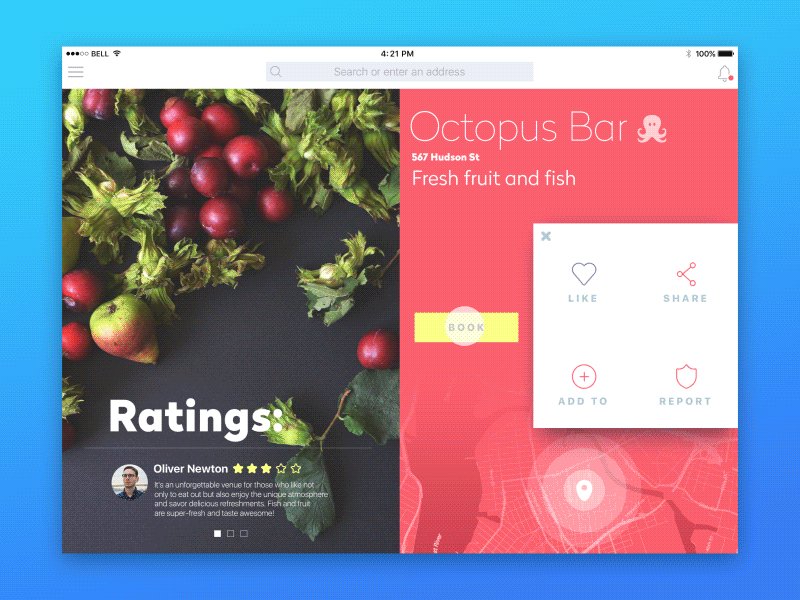
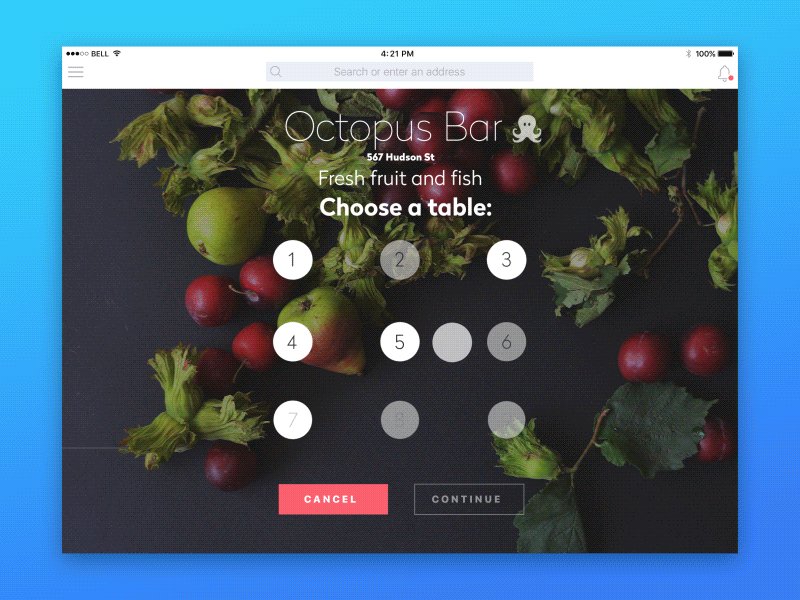
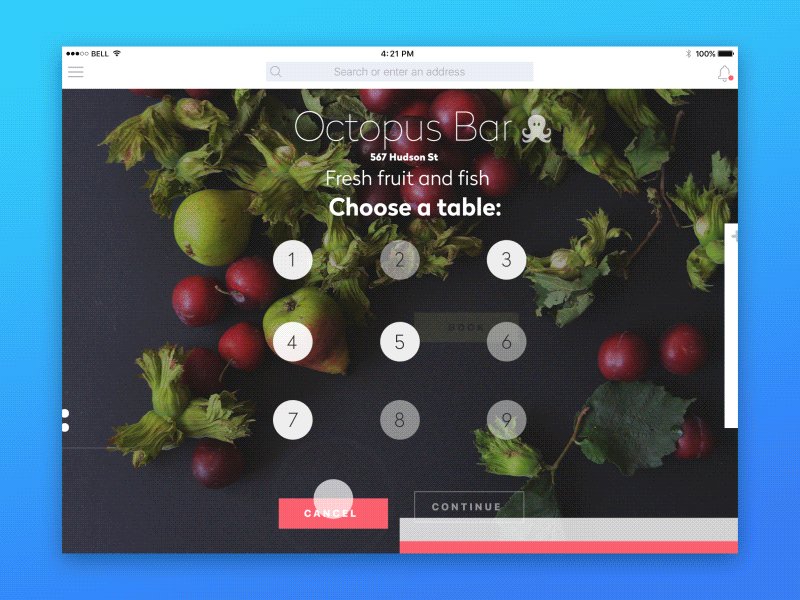
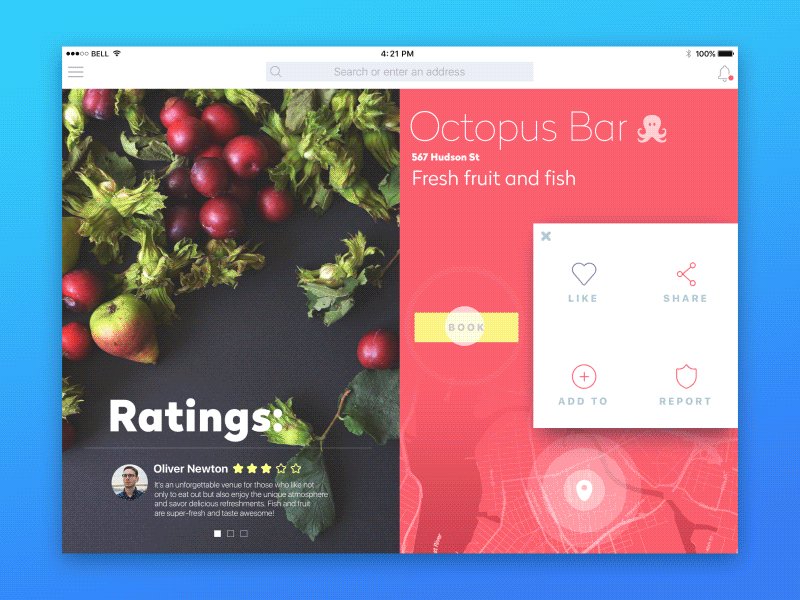
This one is an iPad application for booking tables in restaurants. To show its functionality and strengthen it with gorgeous food images, the designer chose an experimental bar profile page. It’s a venue where users can order fruit and seafood and the profile page which contains everything to go by booking a table, sharing, and saving this venue. The animation shows the interactions of user flow showing what happens once the “Book” button is tapped.

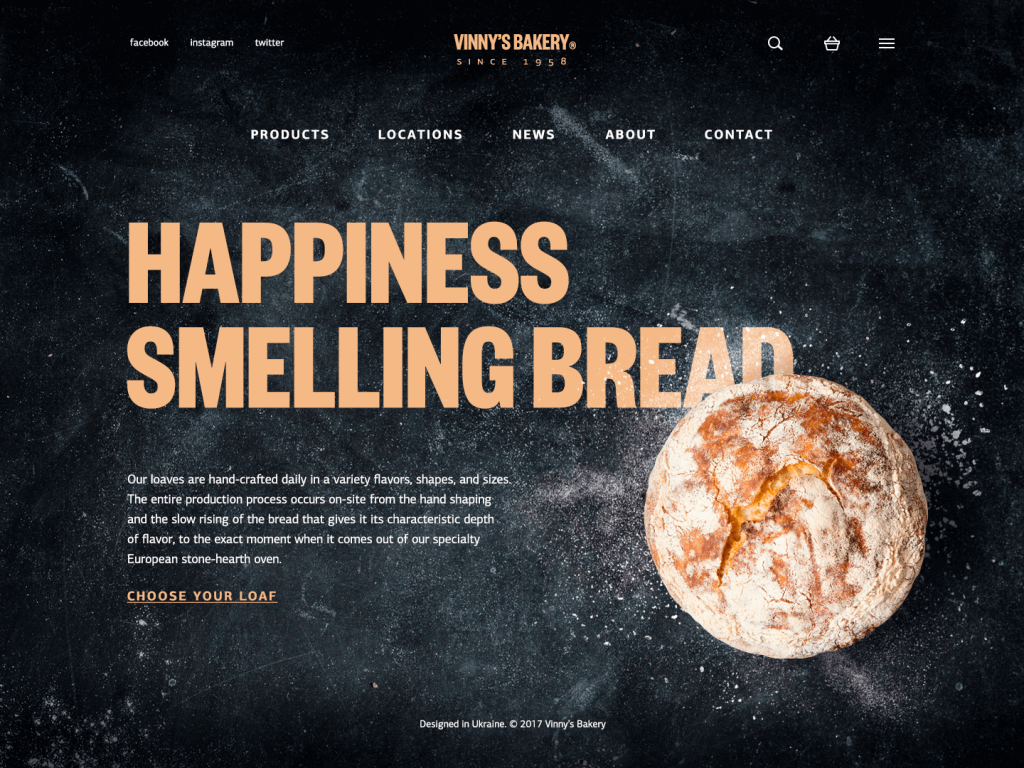
This one is a design concept for a website for a small bakery selling homemade bread. Here you can see the home page presenting the service, providing the links giving more information about the company and the items it offers as well as links to social accounts. The designer was keen to activate different techniques of visual perception via headline, images, background, and copy block so that users could get the basic information immediately and get the warm feeling of freshly baked bread. He followed the philosophy of minimalism which is user-friendly, attractive, and informative. On the basis of the design solutions, it is easy to assume that this is the service positioning itself as a producer of upmarket products which are exclusively hand-made and presumably because of that reason cost higher than average bread in the supermarket. Harmony is the style provided by the webpage: dark background, branding element as a central element of a header, strong and clear headline establishing positive emotional message, visual elements enabling immediate perception of the theme and setting strong visual association with tasty pastry, short text block describing basic benefits of the product and clearly visible call to action.

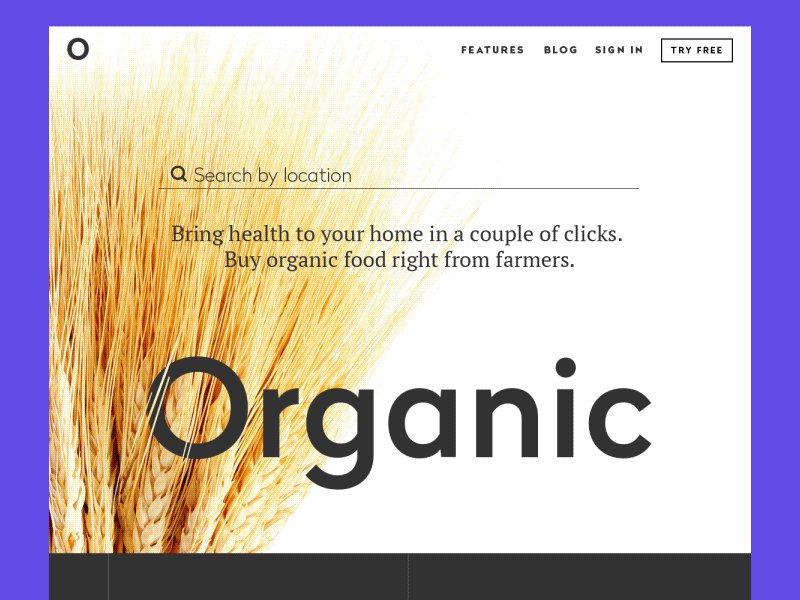
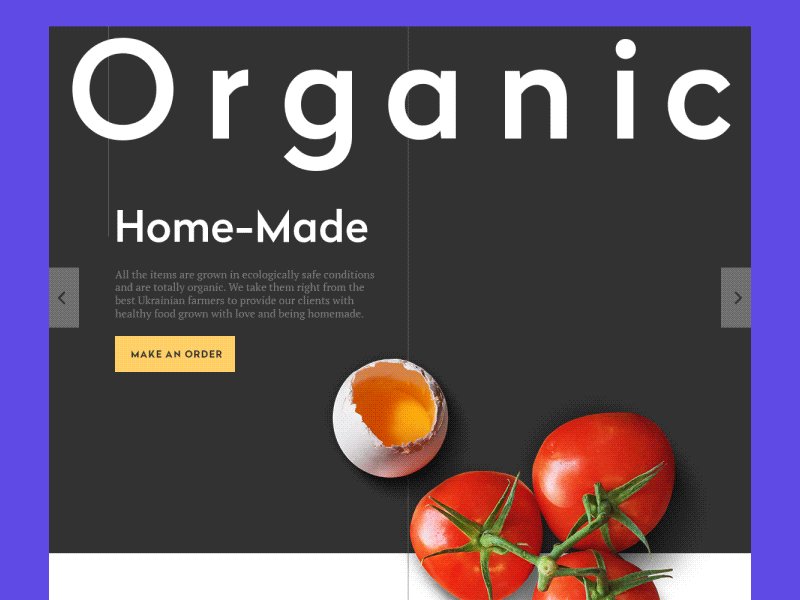
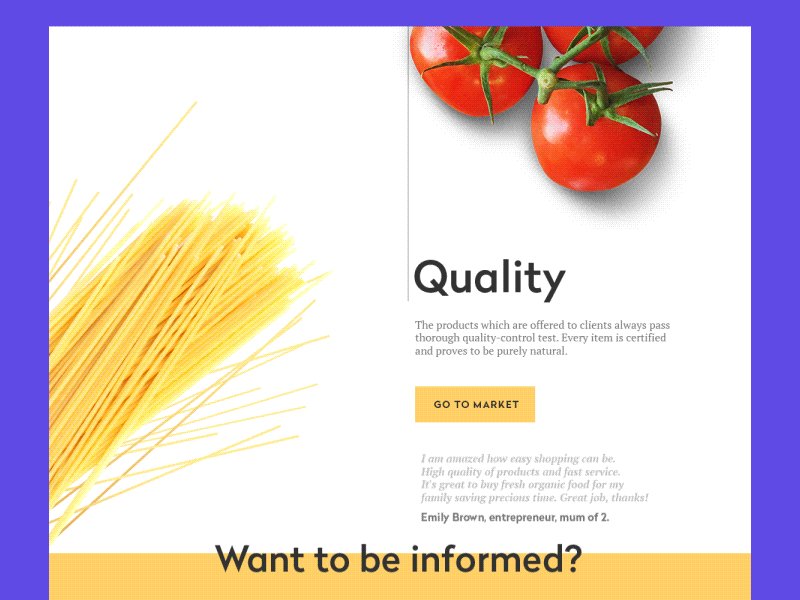
Landing Page Animation
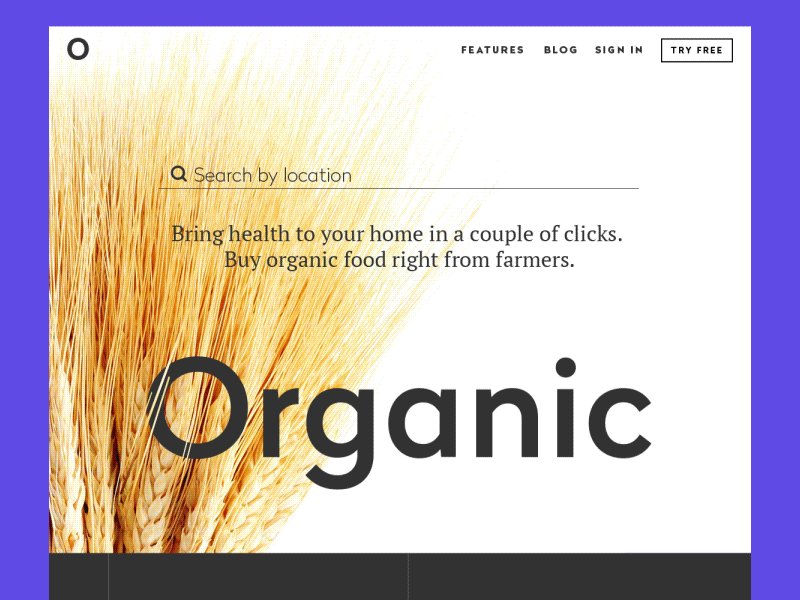
The aim of the landing page above is to promote a shop for organic food. It is composed of several blocks presenting the name of the shop, products, highlighting some important aspects of service, call to action elements, and testimonials. The designer sets the purpose to make it informative but not overloaded, appealing but not aggressive. To make the experience more attractive and engaging, the process of scrolling the page was livened up with animation, and the visual elements were selected to support the general theme and provide the immediate visual perception of the basic idea.

BuonApp
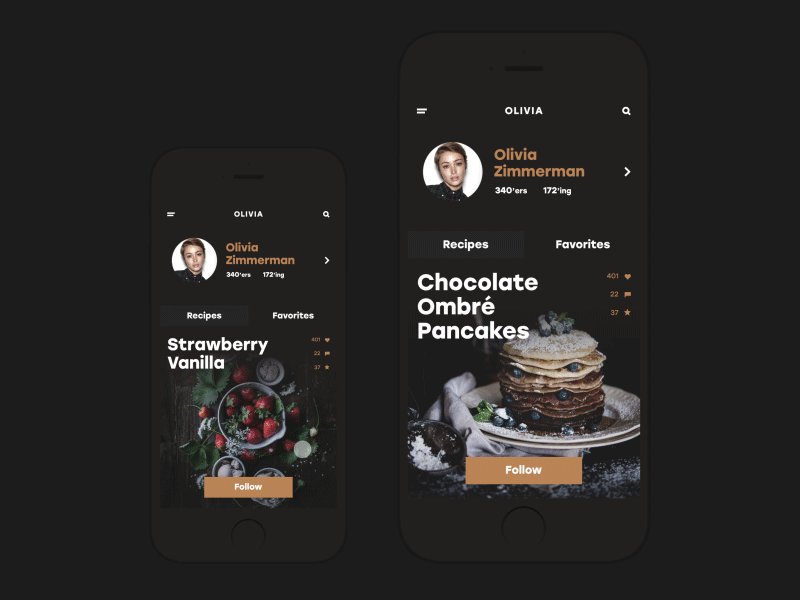
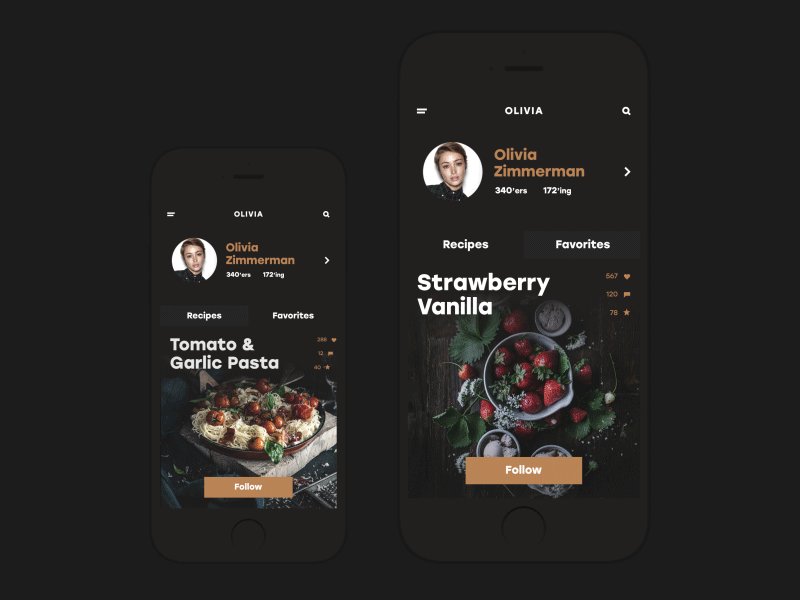
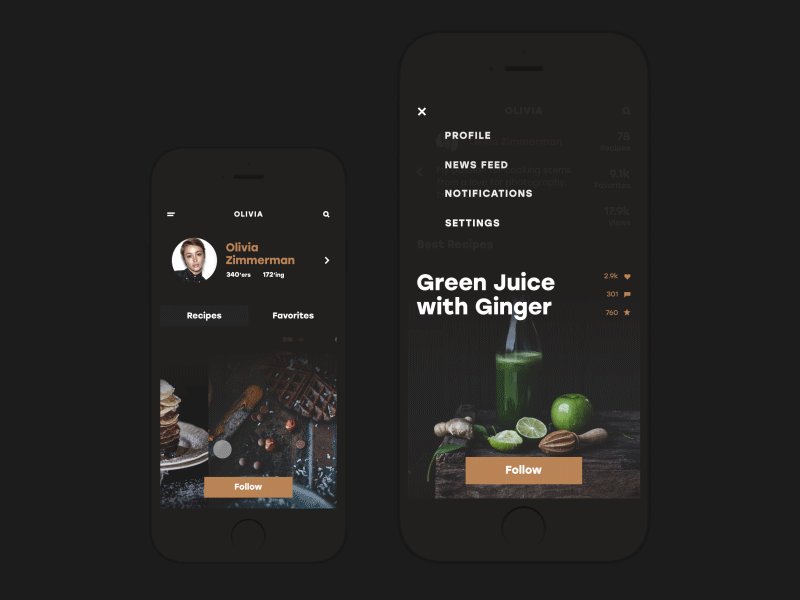
Here is the interface of a social network for those who like cooking and want to communicate and get updated about this topic in a fast and easy way. The app enables using all the scope of social functions: sharing recipes, making discussions, chatting, following, uploading images, collecting favorites, and so on. Nice and smooth animations support the general stylistic concept and show interactions within app functionality. As we usually do here in Tubik Studio, the designer followed the idea of keeping the balance of usability and attractive looks of the interface.

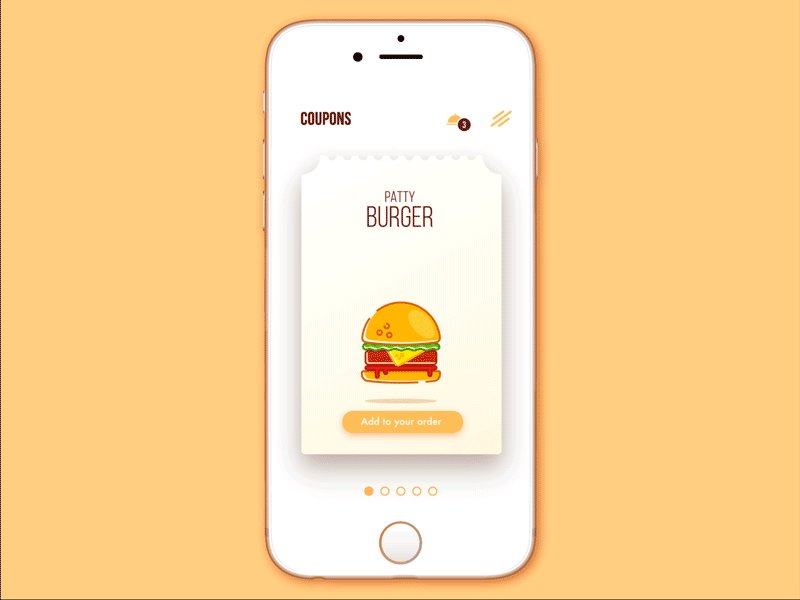
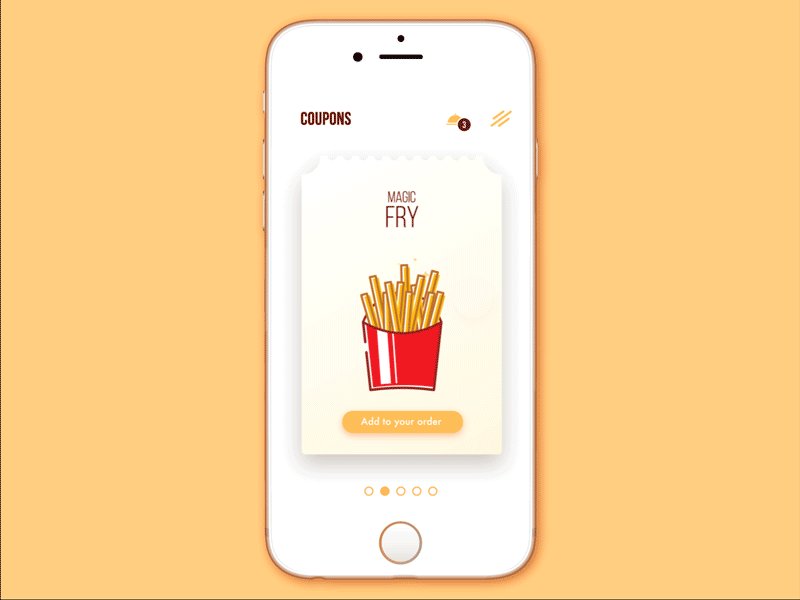
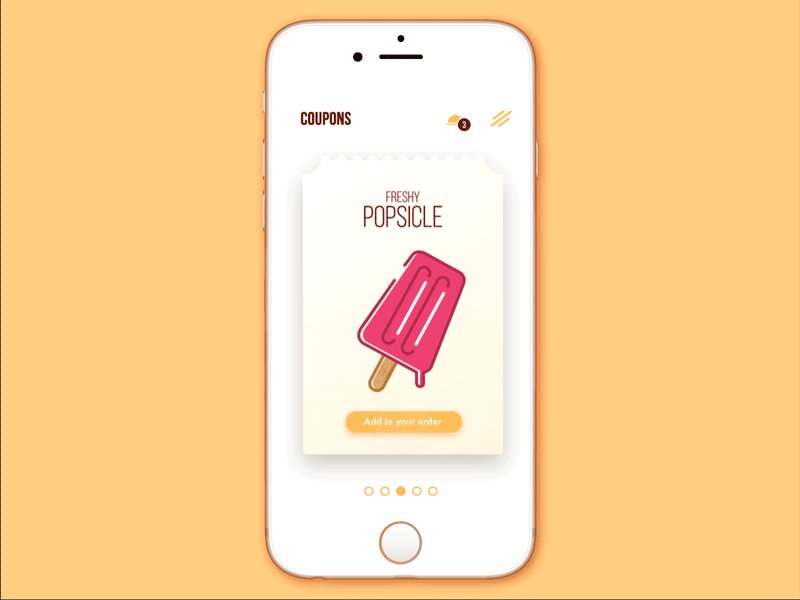
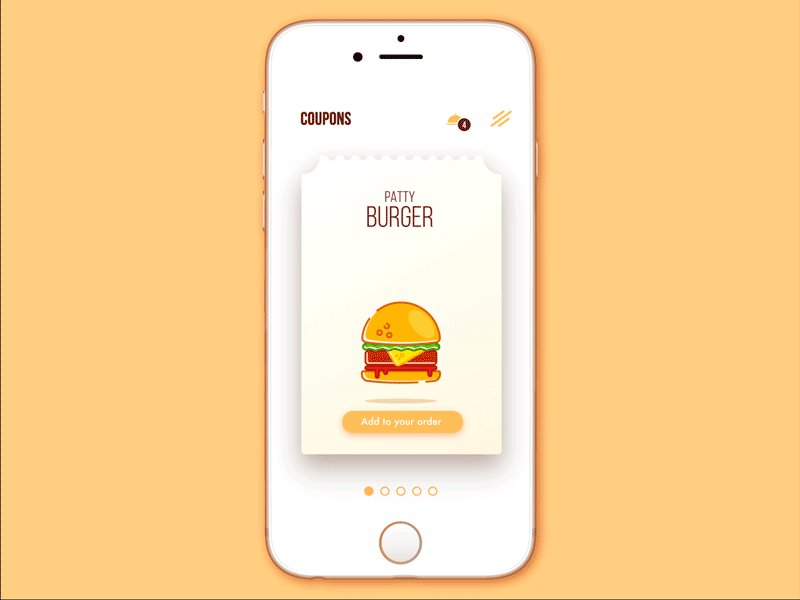
Cafe Coupon App
No doubt, good food is a great way to feel the world more positive and that is the key message behind the presented animated interface design. This is the concept of a mobile application for a chain of cafes providing the functionality for saving coupons and discounts and then using them to buy tasty stuff. Interface animation is added to make the screen and interactions more lively and engaging and enable easy microinteractions. Icons and illustrations look bright and add positive vibes, even small layout elements like the icon for notifications are reflecting the basic theme and support consistency of general stylistic concept.

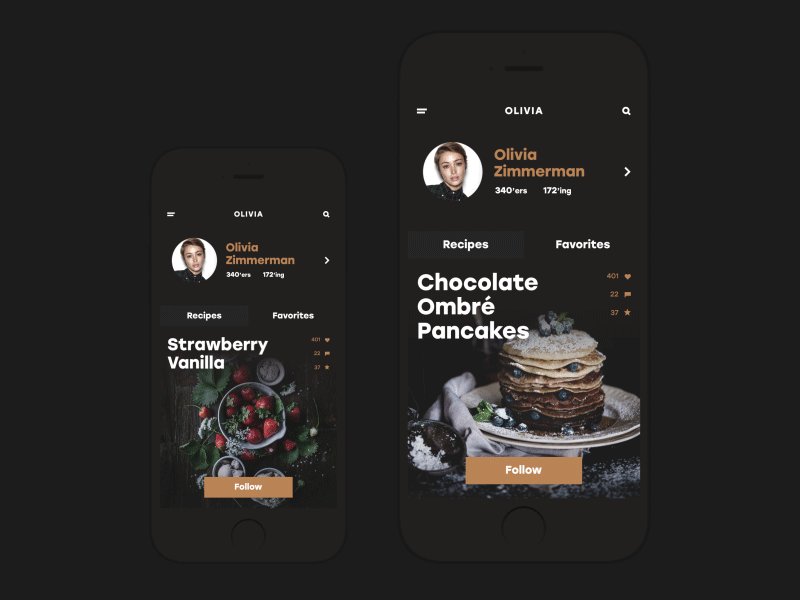
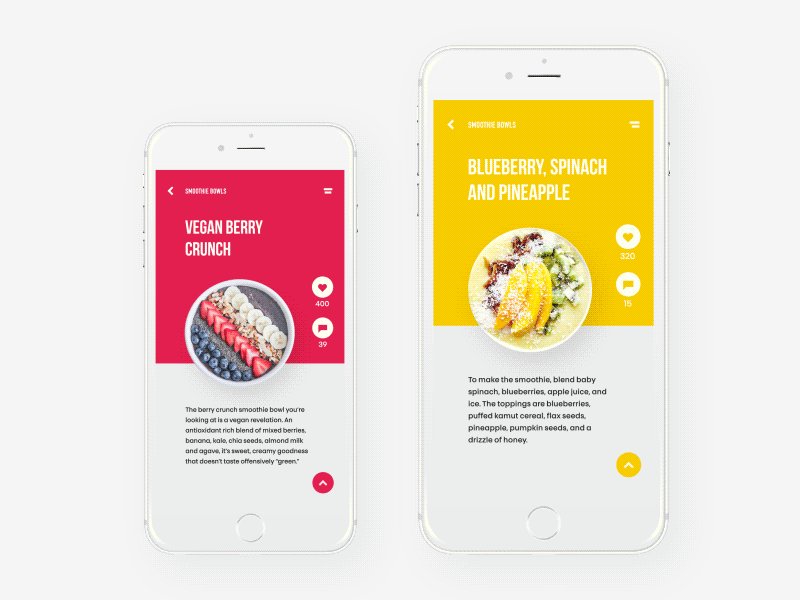
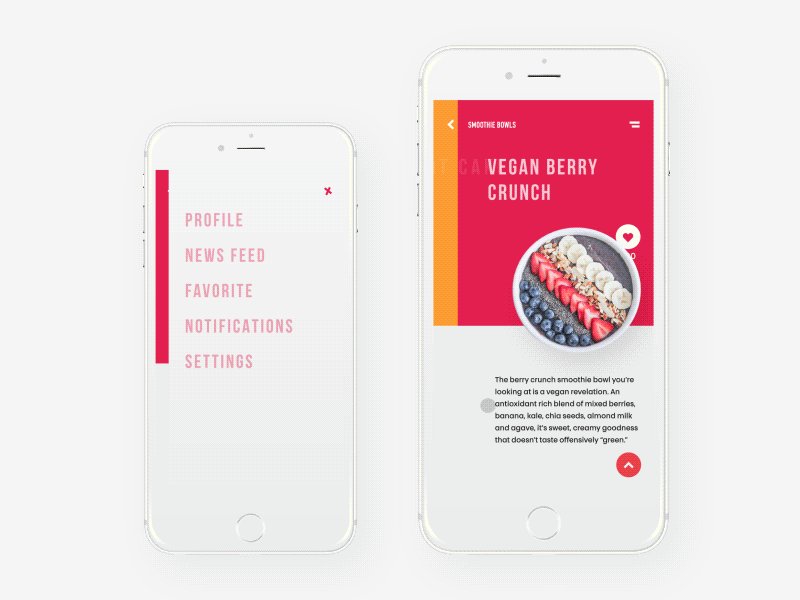
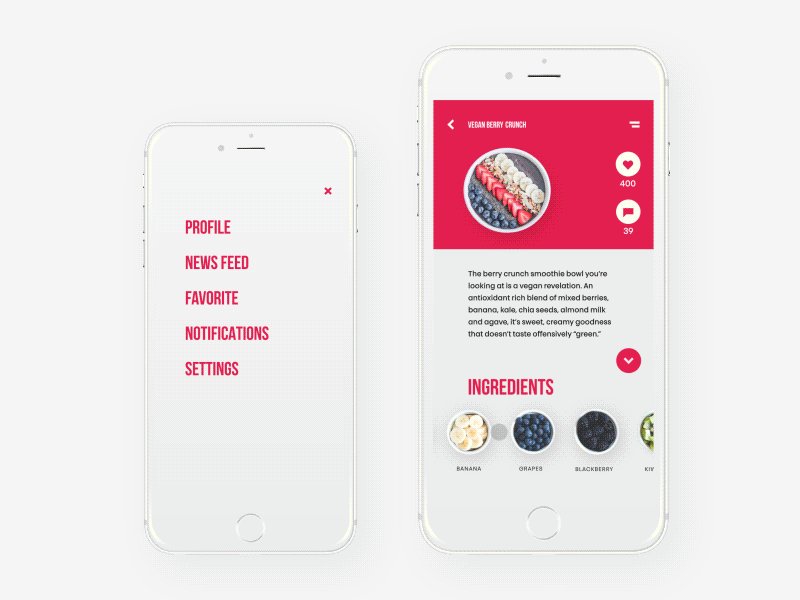
Healthy Food App
Here you can see the screens of the mobile app organized around the idea of a healthy lifestyle and providing recipes and tips on healthy food. Engaging graphic elements and correspondent color solutions are used to set the theme as well as enable fast visual perception of information which is supported with unobtrusive motion design accents. The animation is also used to show various interactions with a product. Together all those features support user-friendly, attractive, and informative interface design.

App on Recipes and Cooking
This is a design concept for the recipe application. With it, users can add recipes to their collections or find the ones online, categorize and organize their recipe books and categories, form menus and shopping plans. So, here you can see some interactions livened with motion design. They feature the process when the user is choosing the item from the list of categories and then from the list of particular recipes in one category.
So, practice shows the diversity of techniques and methods to make an app or website tasty and attractive. Nevertheless, to retain users, the trendy and pleasantly-looking design should just cover effective functionality and user-friendly solutions. Otherwise, a beautiful design will work as a cover without a sweet inside and that is the fastest way to lose the users. Put usability and functionality first, think over the logic, transitions, and intuitive navigation – and visual design will become a great icing on the cake!
Today’s list is over but studio practice is full of many other interesting examples of design concepts for different purposes and needs of modern users. Don’t miss new presentations in our future posts.
Tubik Design Collections
If you want to check more creative sets of UI and graphic design concepts and projects, here they are for you.
UI Inspiration: 14 Elegant Interfaces Using Dark Background
Web Design: 9 Eye-Catching Web Interfaces with Bright Graphics
Motion for Mobile. 20 Creative Concepts of UI Animation
Helping Hand: 15 Creative UX Design Concepts for Everyday Needs
Graphic Design: 24 Elaborate Flat Illustrations
Soft Landing. 10 Design Concepts of Landing Pages
Web of Life. Creative Web Design Concepts
Creative Motion: 12 Concepts of Interface Animation
Food for Thought. 10 Tasty UI Concepts for Eating and Cooking